The demand for web development services is inevitable. Web development is continually evolving to meet the needs of users online.
As web development services continue to be one of the most searched for on the web, whether you’re a Web designer or Web developer, you have to keep up with the trends while building websites for clients. We have worked in the business long enough to know what you need to build a successful website.
Whether you’re building a business or a startup website, a great website is essential for your business growth. This guide is for web designers and developers, freelancers, and a beginner who is learning how to build a successful website. Here are well-thought-out steps to building websites for clients.
Step 1 – Decide On A Niche
1.1 Importance of Defining Your Niche
If you’re already thinking about building amazing websites for clients, coming up with a specific niche is a great way to start. A Niche is a specialty that you choose to focus on out of a large market.
Niching down is a strategic way to win a certain group of clients. It gives you a better advantage over your competitors who are targeting the bigger market.
Finding a Niche might be quite hard for a beginner though with little experience, you will be able to make an informed decision. Choosing a Niche means creating websites for a specific sector like health, restaurants, online schools, agencies, etc.
1.2 Finding Clients
Having chosen a Niche, you need to know how to find clients. Sometimes, clients will reach out to you for your web design services. However, you need to put in extra effort to look for clients by yourself. You can reach potential clients through word-of-mouth though you won’t have to talk to everyone you meet. Nevertheless, an appropriate way to reach clients is through the following outreach strategies;
- Google Ads
- Social media Ads on Facebook, Linkedin, Twitter, etc
- Your Platforms like a Personal website
- Freelance Platforms like Upwork, and Fiverr. etc
Step 2 – Understanding Client Needs
Every client you get comes with his/her own website needs. You must understand your client’s goals before you start the web design process. Know exactly what the client wants to achieve and advise them appropriately.
2.1 Interview Your Clients
Besides understanding your client’s needs, you need to do an interview session with your client. You may meet a client who doesn’t know what they want. Always ensure to ask your clients a few questions that could give you insights into what they want to achieve. Here are a few questions to ask your prospective clients.
- What does your business do?
- What is your ideal target market?
- What makes you unique from your competitors?
- How do you currently get new customers/clients?
- What is the desired action you would like your website visitor to take?
- When do you expect the project to be completed?
- Is there anything else you would love me to know about?
2.2 Set Objectives and Expectations
Now that you have gathered some information from interviewing the client, set the objectives and expectations.
For example, for an e-commerce website, your client’s objectives could be
- To increase sales
- To collect customer reviews on your goods or services
- To reach out to new clients
Write down what your client wants to achieve. Tell the clients what they should expect. For example, how long will it take you to build the website?
2.3 Find Target Audience
A Target audience is a group of customers who are most likely to purchase certain goods or services. These are your Client’s potential customers. The target audience could be people located in a particular area, people of the same age, gender, etc. For instance, if your client wants a kids’ online store, the target audience could be parents with kids.
A target audience analysis involves researching demographic information which includes age, race, gender, education, etc. This data will help you make informed decisions regarding your target audience. A few questions that a target audience analysis will help you answer include;
- Who are the customers?
- What products or services do they want?
- How can customers benefit from the products and services?
- Who are your competitors?
- How can you reach your potential customers?
- How can you personalize your user experience?
2.4 Identify Competitors
Competitors are businesses offering the same product or service that your client is offering to the same target audience.
Identifying your Clients’ Competitors is the first step to understanding the competition. This will help you realize loopholes and provide a more specific solution that will help the business stay ahead of the competition.
2.4.1 Types of Competitors
- Direct competitors
These are businesses or brands that offer the same products or services to the same target audience and satisfy the same customer needs.
Indirect Competitors, on the other hand, provide different products and services but satisfy the same customer needs. For example, a fast food restaurant and a local food restaurant offer different types of food but still satisfy the same customer needs.
- Replacement Competitors.
These are businesses that can completely replace existing businesses by offering completely new products or services that better satisfy customer needs. You can tell if the business is a Replacement competitor if it offers an already existing product or service in a new and innovative way. For example, when Uber came in to replace normal taxi transportation means.
There are several ways of identifying your competitors.
- Industry Research: Start by doing research in your industry and identify its key players. It could be reading business reports or attending related events like trade shows.
- Google search: Use search engines like Google to search for products and services that are similar to yours using related keywords. Take note of the first businesses listed at the top of the search results page. Do further research about those businesses.
- Social media: Check Social media platforms like Facebook, Instagram, Pinterest, etc., to see who is advertising products and services similar to yours. Look at the feedback from customers about the products offered by your competitors. Ensure to note down the customer’s opinions.
- Talk to Customers: Ask your target customers where they get similar products or services as yours. This will provide you with insights into your competitors’ strengths and weaknesses. Leverage their weaknesses to offer a better product to your customers.
2.5 Agree On Design Preferences
Having done enough research, discuss with your client about the design. Ask your client what his/her preferences are. Before you ponder over how to design websites for clients, always ask if they have a design that inspires them. They can as well sketch out what they can imagine. This will help you know what kind of design they are interested in.
You can show them design templates and see what catches their eye. That way, you will know their choice of colors, graphics, and so on.
2.6 Decide on a Platform for Building Websites
Choosing a platform for building websites depends on several factors, which include your technical skills, the website features, and mainly the purpose of the website. Here are some steps to help you decide on which platform to use for building the websites for clients.
- Determine your Technical skills.
Firstly, determine your technical knowledge. If you know how to code, you can write code for the entire website. However, using low code tools, often referred to as Content Management Systems(CMS), is a better and quicker option. You won’t have to write long lines of code but instead, work with already-designed templates.
- Your website’s purpose.
If you’re building an online store, you will need a Platform that offers payment and shipping options. On the other hand, if you’re building a blog website, you need a platform that offers easy content creation and customization options.
- Your budget
Consider your budget when choosing a Platform for building websites. Some platforms, such as WordPress and Joomla, are free, while others like Wix and Squarespace require you to pay a subscription fee.
We would recommend using WordPress or Shopify.
2.6.1 WordPress
The most commonly used CMS is currently WordPress. It powers over 40% of the websites on the internet. We recommend WordPress as it’s multipurpose CMS that is quite easy to work with If you can code you will be able to write code to enhance some functionalities of your website. These are called plugins. Meanwhile, there are already existing Plugins that you can use in the WordPress Plugin Repository. WordPress offers several design templates called Themes. You can choose a theme depending on your website goals.
If you’re building an online store, WordPress has a special multipurpose Plugin for that called WooCommerce. Install the Plugin to your website to help you quickly set up an online shop for a client.
2.6.2 Shopify
Another CMS is Shopify which is mainly for building E-Commerce Platforms. If you’re planning to website an online store for a client, Shopify could be your go-to option
With both WooCommerce and Shopify, you can easily set up an online store demo website for a client.
2.7 Create Project Scope and Proposal
Project scope is part of the Project plan that outlines the project goals, requirements, deliverables, and project timelines. It ensures that you have a clear understanding of what is expected in the project. The project scope can be reviewed and updated as requirements may change or new requirements may come in.
A Project Proposal is a document that shows that you understand the project and the business needs and that you can find a solution for them. It includes;
- A Cover Page
- Project Overview
- Quote Options
- Terms of Agreement
Step 3 – Creating The Website
3.1 Create Wireframes
A wireframe is a skeletal plan of a website. It represents the basic layout, structure, and functionality of the website. It helps designers visualize the overall layout, and flow of the website elements, such as the navigation menu, buttons, images, and site content. It is a low-fidelity basic outline or blueprint of the website interface.
Wireframing can be done using basic tools like pen and paper, a whiteboard, or a wireframing application. Wireframes are the starting point of design for further refinement and iteration.
3.2 Structuring the Website
The design phase of website development involves a lot of planning. Firstly, you have to consider the actions you want your website visitors to perform. These may be subscribing to a newsletter, reading a blog post, or buying a product or service. Once you have listed these actions, they will influence the structure of your website.
A website structure refers to the way the website content is organized. It shows what pages to include, how to arrange them, and how you want your website to look.
A basic website structure includes the following key elements;
- Home page is the landing page of the website and provides information about the website, and the overall purpose of the website.
- Navigation refers to the menu links that allow users to move around the website and access different pages and sections.
- Content areas are the core sections of the website and contain the main content of the website and its functionalities. For example product pages, and blog posts.
- Footer is the bottom part of the website and contains additional navigation links and contact information.
An effective website structure can help users easily find the content they are looking for. It also helps search engines understand your website and easily rank your website pages.
A well-organized website structure also makes it easy to maintain and update the website’s content.
3.3 Create Plan for Content
Before you build a website for a client, it’s important you let them know how to plan for the content. A content plan is a strategic document that outlines the types of content that a business intends to create and promote over a given period of time.
It includes details of content formats, topics, and channels to be used as well as timelines and metrics for success.
The content on your website contributes greatly to the customer’s user experience, so it should be of good quality, professional, and appealing to the target audience.
Some key elements to include in a content plan include;
- Audience research. Identify the target audience, needs, interests, and pain points.
- Content formats. Decide the type of content to be created, whether it is text, image, or video content.
- Content themes. These are the topics and keywords for each piece of content
- Distribution channels. Determine where the content will be promoted, such as social media channels and third-party platforms.
- Content Timelines. This involves mapping the specific dares for creating, publishing, and promoting each content piece.
By creating a content plan, you can ensure that your content is consistent and aligned with your business goals.
3.4 Build a Demo Site (Mention InstaWP here)
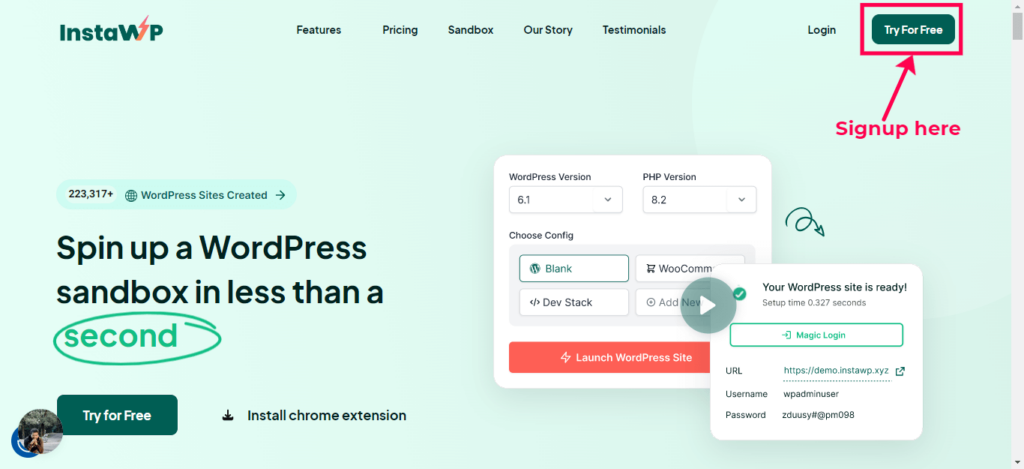
With a content plan in place, you can now build a demo site for your client. If you’re a WordPress developer, use platforms like InstaWP to build a demo site in seconds.
Head over to InstaWP and create an account for free.

3.5 Buy A Web Hosting Plan
A website hosting plan is a service provided by website hosting companies that enable individuals or businesses to make their websites accessible on the internet. It is renting server space that allows your website files to be stored and then accessed by the website visitors.
A hosting plan includes different features like disk size, bandwidth, email accounts, databases, number of websites, etc.
The type of hosting depends on the size, and purpose as well as the type of content of your website. The types of hosting plans include shared hosting, dedicated hosting, cloud hosting, etc.
Each of them has its advantages and disadvantages and is designed for different types of websites and business needs.
You will have to consider your business needs to choose the hosting plan.
Trusted WordPress hosting companies to choose a plan from include; Bluehost, Kinsta, WPEngine, DreamHost, Godaddy, etc.
3.6 Create a WordPress Website
After creating a free account on InstaWP, log in to your account and proceed to create a WordPress website.

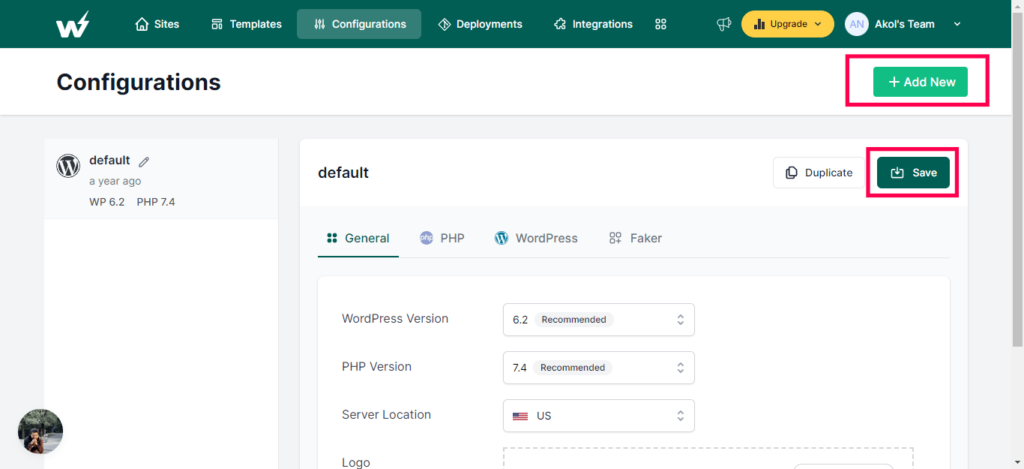
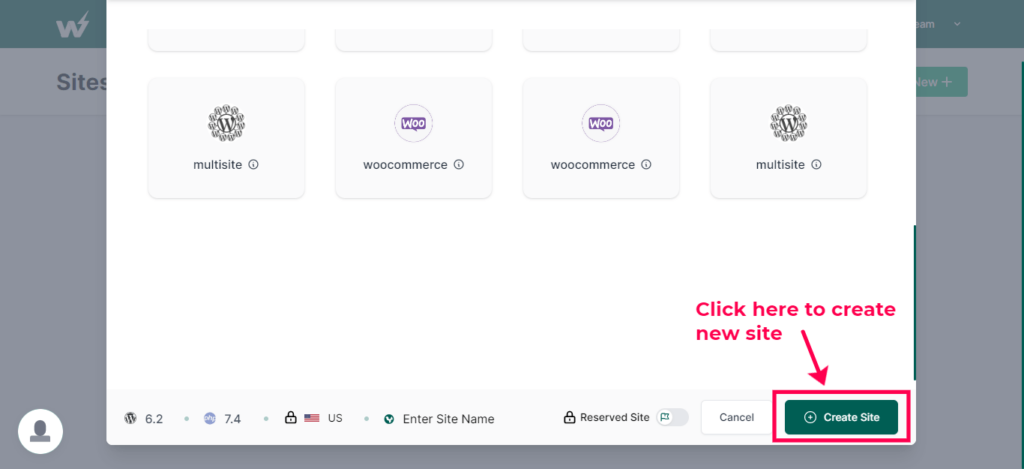
You can start with a template but we recommend you choose the default option.
You can go with the recommended options. Click on the Add New button to add a new configuration and click on the Save button to save new changes.
Add a logo file if you already have one.

Scroll down to the bottom and click on the Create Site button.
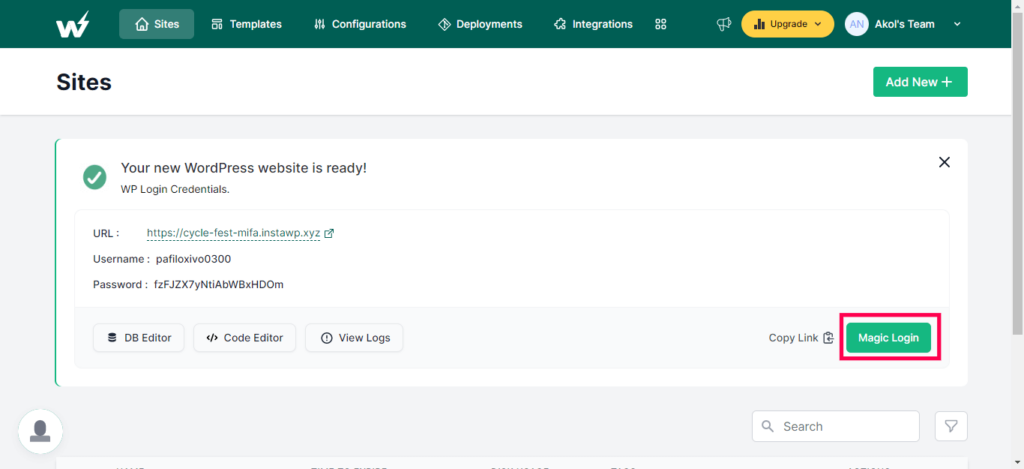
InstaWP will create for you a new website in seconds.

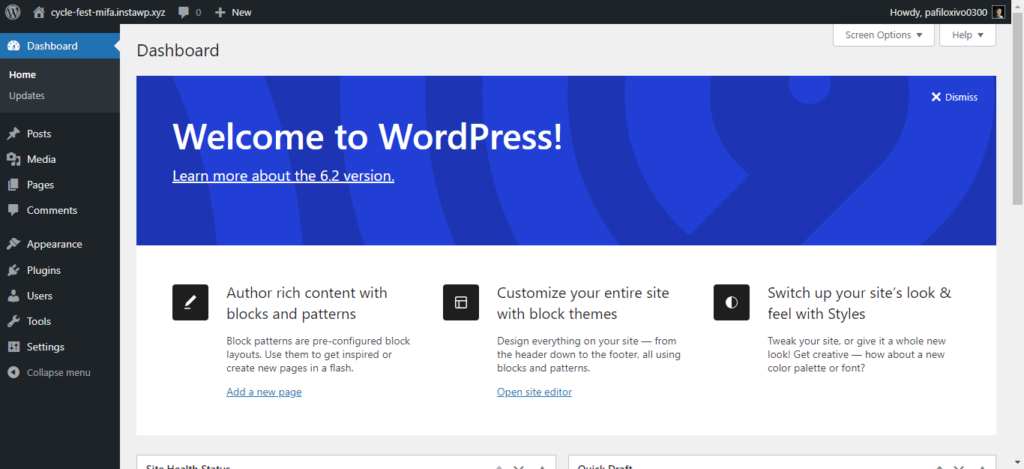
Click on the Magic Login button to access your website’s dashboard.

Now you have access to the WordPress admin dashboard.

Start adding content to your website by creating pages or blog posts.
If you’re a WordPress beginner, here is a detailed tutorial on how to create a WordPress website from scratch.
Once your demo site is ready, share the link to the live website and share it with your client for review.
3.7 Migrate Demo Site from InstaWP to Hosting
InstaWP enables you to create a demo site within seconds. However, you need your site to be migrated to a server for prolonged access.
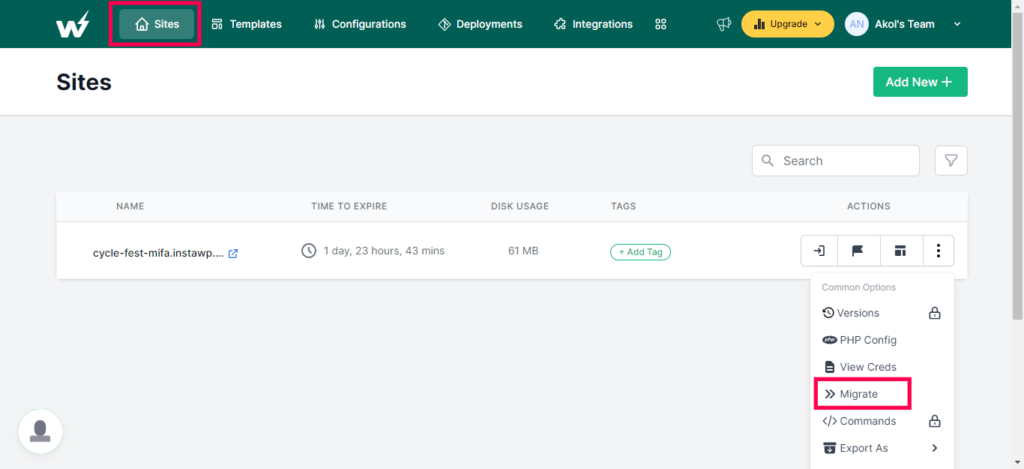
To migrate your site, click on Sites on the Navigation bar.
Choose the website that you want to migrate.
Click on the More icon and click on the Migrate option.

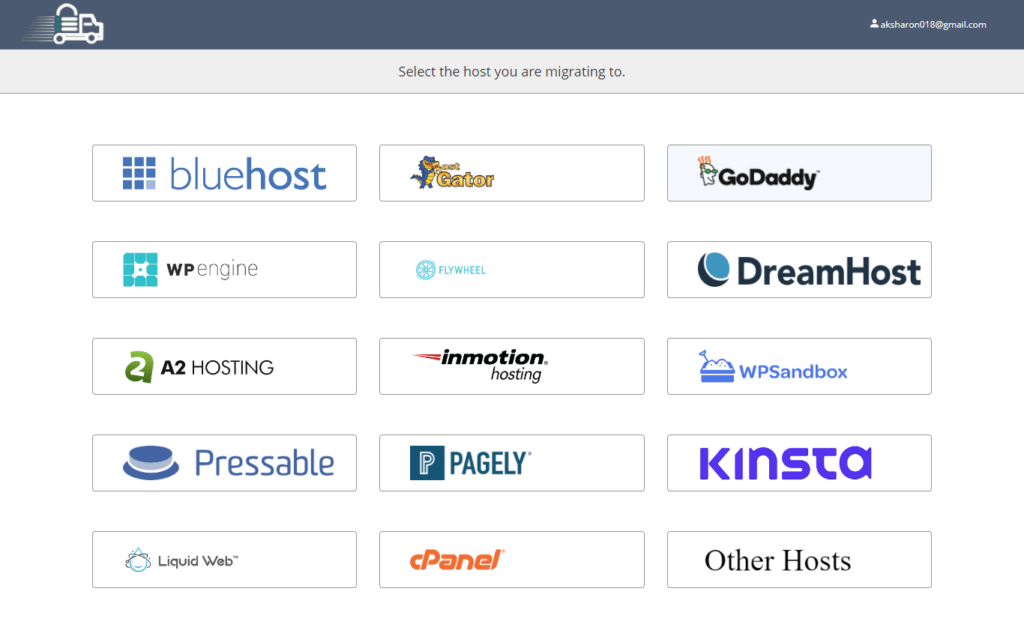
Instawp will provide you will various options for hosting companies.

Select your hosting company.
You will be presented with a form to fill in the required information. Once you’re done, click on the Migrate button to transfer your website to the hosting server. You can change the host if you need to. By clicking on the Change Host button

3.8 Publish Content
Once the transfer is done, your website will be live. Continue making edits as required by the client. Ask the client for any information that is necessary for the site for instance contact details, location details, etc.
Step 4 – Retaining The Client
4.1 Schedule Regular Calls with Clients
Retaining clients sometimes become challenging for the designers and developers. Firstly, ensure to follow the discussed steps to build websites for clients.
When your client is satisfied with the work you have done, they will always come back whenever they have similar work for you. They could even recommend you to other people who are interested in your website services.
Reach out to your clients by scheduling regular calls with them. This will help you build a relationship with your clients and make any changes that they would love to see.
4.2 Agree on Maintenance Plans
Once the website is live, discuss an update and maintenance plan with your client.
You can offer this service for free for a given period of time, probably the first two or three months after development after which an agreed price will be charged for the service.
It’s important to always update the customers about new products and services, new offers, and any other relevant information you would love them to know.
4.3 Ask For Reviews and Referrals from Existing Clients
To build your Portfolio, always ask for reviews and referrals from your previous clients. This will help you earn the trust of new potential clients.
Conclusion
An amazing website is essential for growing your audience, building your online presence, boosting sales, and generating leads.
Building a website doesn’t have to be troublesome. With InstaWP, you can quickly build great websites for your clients and the site can be transferred to a hosting platform. Hope the article helped you understand how to build a website for a client. By following the above steps, you can build a website that pleases your clients and gives you the credit you deserve.