In the modern digital era, websites have become a vital element for businesses and personal branding. WordPress is one of the most popular ways people manage their websites, and it’s used by many sites worldwide. However, the digital realm is not without its risks – data loss, cyberattacks, and server failures can all lead to the catastrophic loss of your website’s valuable content.
This is where a robust backup solution like Everest Backup comes into play, offering you peace of mind by ensuring your website’s data is securely stored in the remote cloud.
Right, it’s the one InstaWP partnered with a few weeks back. You can read about our partnership here.
Since Everest Backup’s integration into our dashboard, agencies and freelancers have been using this plugin as a backup tool for their clients’ sites. As a result, people had questions regarding how to use this plugin for taking remote backups.
So, in this article, we will show you how to backup your WordPress site to the remote cloud with Everest Backup.
Introducing Everest Backup

Everest Backup is a powerful WordPress backup plugin designed specifically for WordPress users. One of the standout features of Everest Backup is its ability to store backups in remote cloud storage, ensuring that your data is safe and accessible from anywhere, even if your website’s server experiences a catastrophic failure.
It allows you to backup your site to a remote cloud storage provider, such as Google Drive, Dropbox, OneDrive or Amazon S3. This is a great way to protect your site from data loss, malware attacks, and other disasters.
Understanding The Importance of Website Backups
Before we get into how to use Everest Backup, it’s really important to know why regularly backing up your WordPress site matters. A backup is like a safety blanket – it lets you bring your website back to how it was before if something goes wrong or you lose data.
There are different things that can cause this, like mistakes, software problems, or even someone trying to break into your site. When you make backups often, you’re keeping your website safe and protecting all the effort and time you put into making and taking care of it.
How to Back Up Your WordPress Site with Everest Backup?
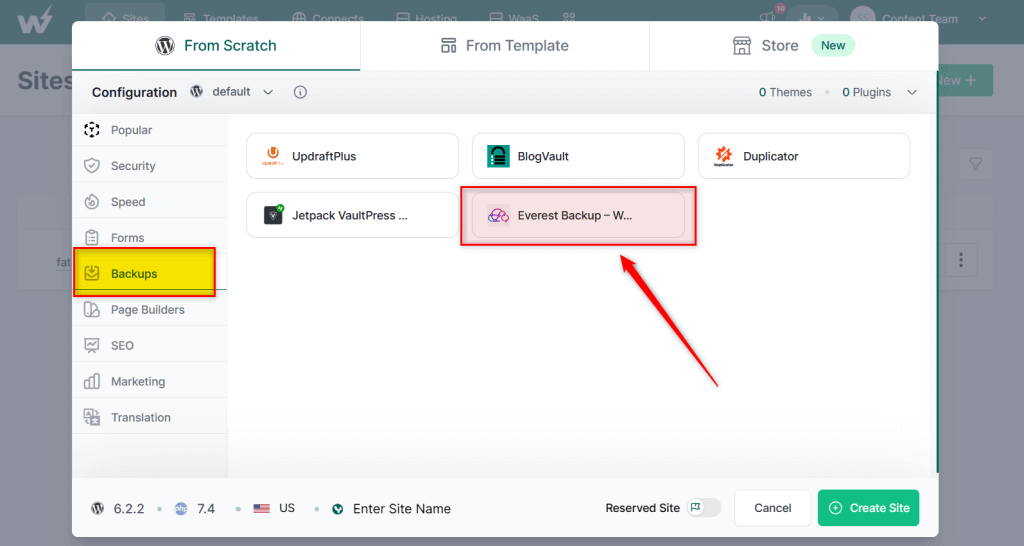
If you are installing Everest Backup on a site with InstaWP, that’s pretty easy. (However, we are still going to write down all steps).
For your InstaWP sites that you create from scratch, just select Everest Backup from the Backups category and proceed. You will find it installed on the newly created site.

After the installation, follow the instructions enlisted below (from Step 2)
Step 1: Install and Activate the Everest Backup Plugin.

- Log in to your WordPress dashboard.
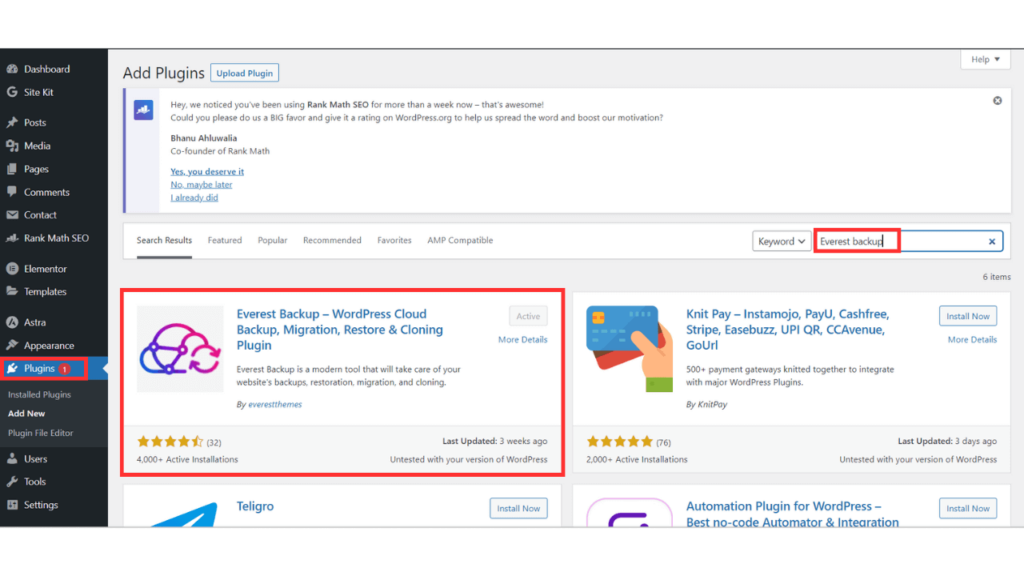
- Go to “Plugins” and select “Add New.”

- Search for “Everest Backup” and install the plugin developed by EVERESTTHEMES ( https://wordpress.org/plugins/everest-backup/ ).
- Once installed, activate the plugin.
Step 2: Configure Everest Backup Settings.

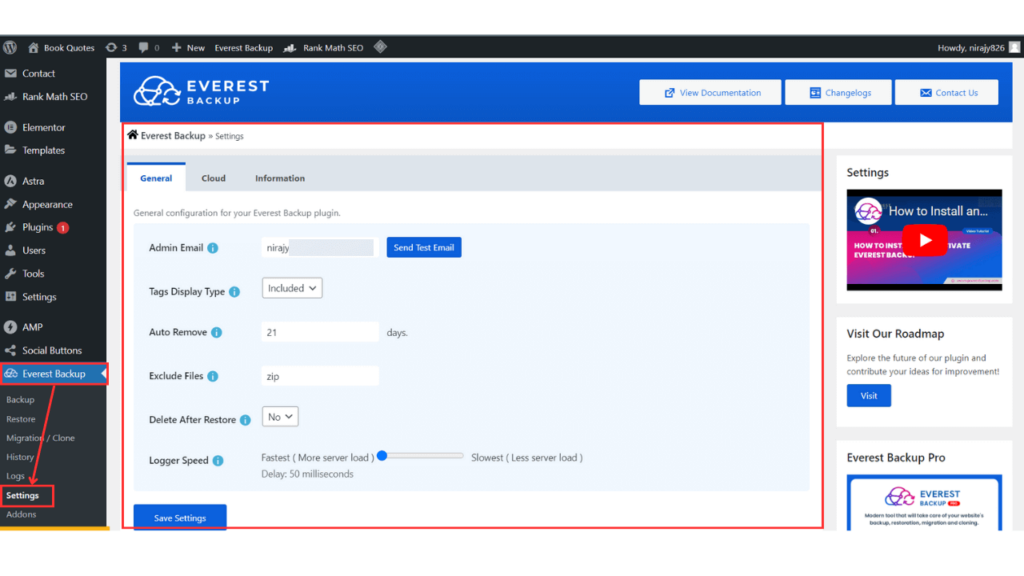
- After activation, go to the “Everest Backup” Menu in your WordPress dashboard.
- Click on “Settings” to configure your backup settings.
- Choose your desired backup frequency – daily, weekly, or monthly.
- Select the remote cloud storage option. Everest Backup supports popular cloud providers like Google Drive, Dropbox, and Amazon S3.
Step 3: Connect to Remote Cloud Storage.
- Based on your cloud storage pick, you’ll need to give the right credentials.
- Everest Backup will help you connect your WordPress site to your chosen cloud storage.
Step 4: Customize Backup Content.

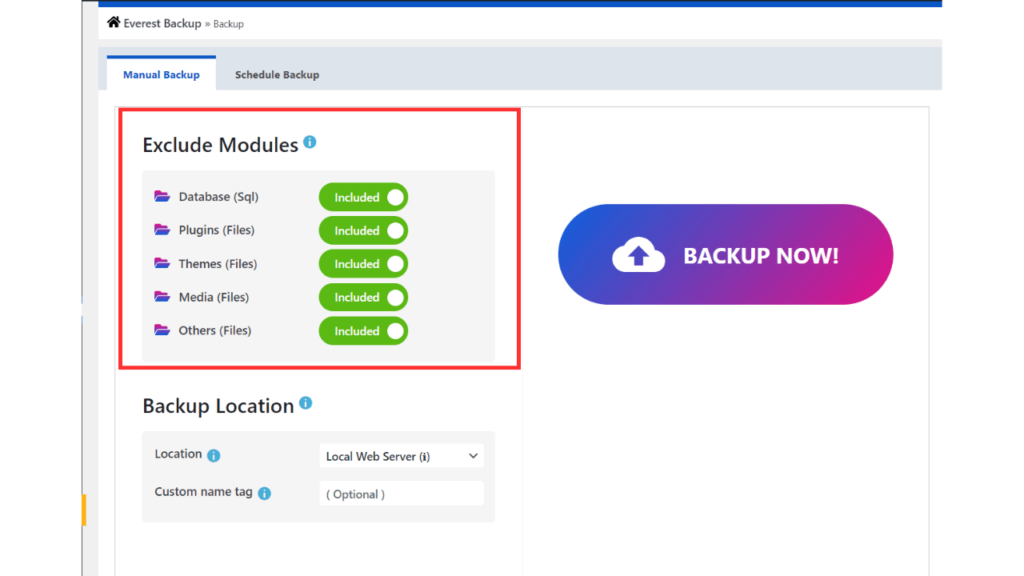
- In the “Manual Backup” section, you can choose what content to include in your backups.
- This typically includes your website’s database, themes, plugins, media files, and other files.
Step 5: Perform a Manual Backup.
- After setting up, you can initiate a manual backup to ensure everything works as expected.
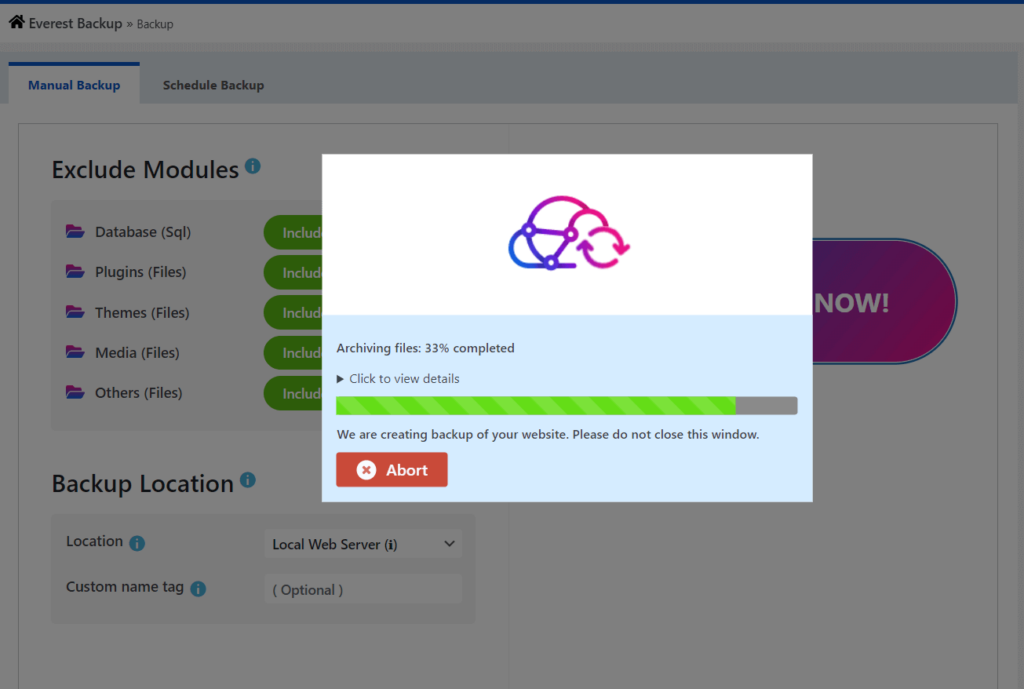
- Click on the “Backup Now” button to start the backup process.
Step 6: Monitor Backup Status.
- Everest Backup offers a user-friendly dashboard to track backups and get notifications for their success or failure.

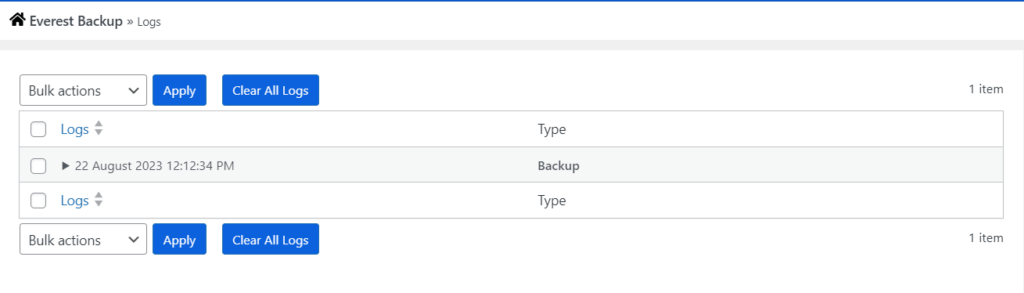
- You can also get all statuses in Backup logs. Go through human-readable log files to track all the manual, schedule, or automatic backup and restore processes.

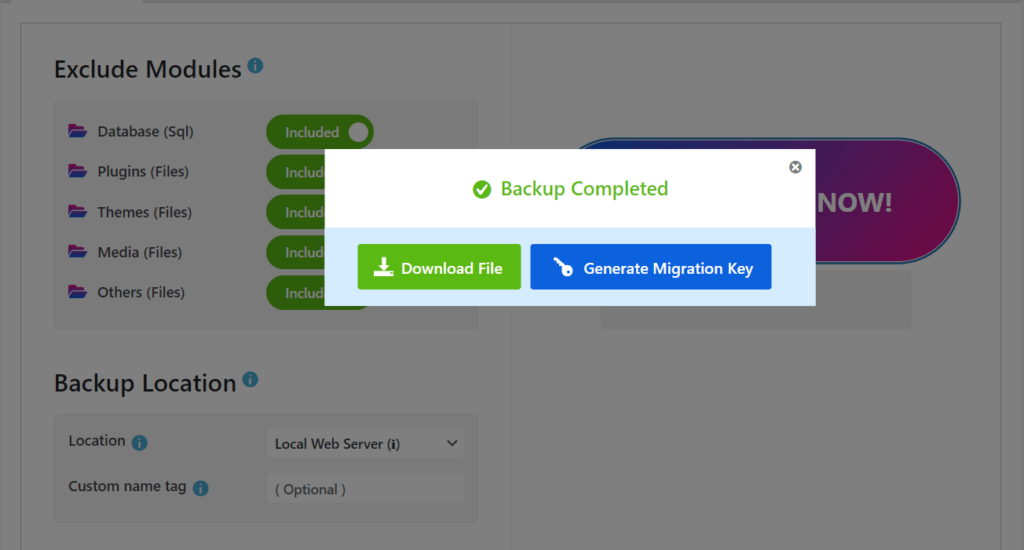
- Download the backup data in your system for restoration later.

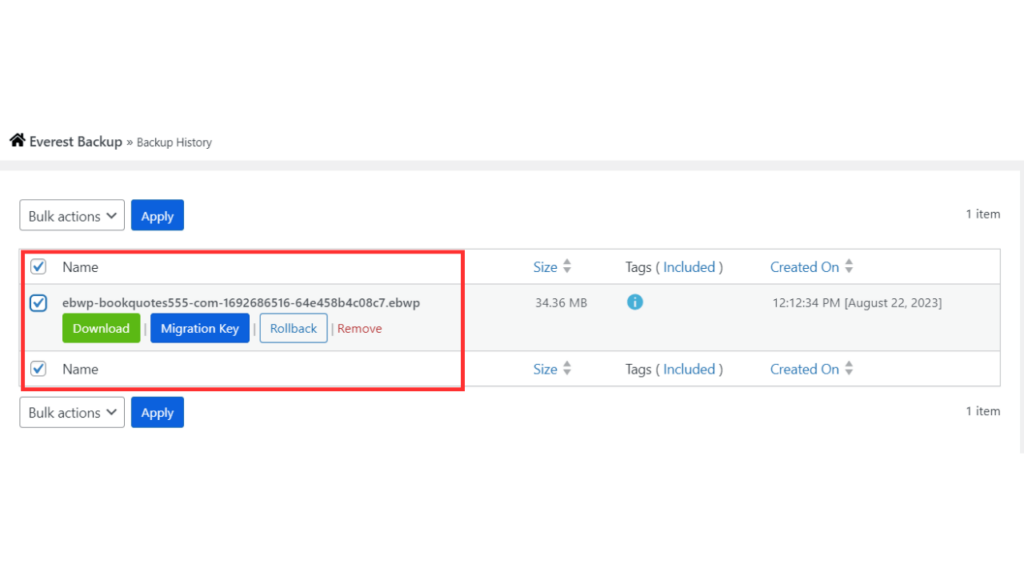
Step 7: Restoring Your Website from a Backup.
If something goes wrong with your website or you lose data, you can easily get it back using a backup.
- Just go to the Everest Backup → History tabs to the “Restore” section in the Everest Backup dashboard.
- Choose the backup you want and click the “Restore” button.

- Follow the instructions shown on the screen to finish restoring your website.
Best Practices for WordPress Backup:
- Regular Backups: Create a backup plan that matches how often you update your site.
- Off-Site Storage: Storing backups on a remote cloud server, as offered by Everest Backup, ensures data security even in the event of server crashes.
- Test Restoring: Every so often, try bringing your site back from a backup to make sure it works.
- Update and Security: Keep your WordPress core, themes, and plugins up to date so your site is less likely to have problems.
- Multiple Copies: Keep many backup copies so you can choose from different versions if needed.
Not sure if it’s the best plugin for your client/requirement? Test Everest Backup with InstaWP by creating a WordPress Sandbox on our platform in seconds and trying all its features.
Conclusion:
Keeping your website’s important content safe with regular backups isn’t just a good idea – it’s really important. Everest Backup makes this easy by giving you a simple way to do it right inside your WordPress site.
You can even save your backups far away in the cloud so your data stays safe, and you can reach it whenever you need. If you follow the easy steps and good advice in this guide, you can ensure your WordPress site stays safe and lasts a long time online.
Additionally, you must remember that all major changes or updates to your WordPress site should never be directly implemented on the live version. Test your changes on a staging site using InstaWP before making them live.