Have you recently thought of building a website? Building a website from scratch is quite challenging, especially if you have never done one. You probably have a business and realize you need an online presence.
Worried about how to get started? Well, I will show you how to make a website using WordPress. Does it involve coding? No, WordPress a low-code tool, and you don’t have to worry if you can not write code.
This ultimate guide will cover a tutorial on how to build a WordPress website from scratch. Here’s a list of what we shall discuss.
- What do I need to create a website?
- Determine the goals and needs of your website.
- How to find and register a domain name for free?
- How to choose WordPress hosting?
- How to set up a WordPress using InstaWp?
- Installing a Theme and customizing your website.
- Installing a Plugin.
- Adding Content to your Website.
Firstly, do not worry if you’re not a Web developer; our guide is for beginners and non-techies. WordPress is a free and open-source Content Management System(CMS). While you may come across other Content Management Systems, we recommend WordPress as it’s the best and powers over 40% of websites and making a website on WordPress is easy too.
With WordPress, you can build various types of websites depending on your needs; you can build a blog, an online store, or even a Portfolio website for yourself. With that noted, let’s start with what you need to build your website.
What do you need to build a website?
A domain name– this is the name of your website; it’s what identifies your address on the internet. For instance, ours is instawp.com. That is the name that identifies you on the internet.
A hosting provider – this is where your website files are stored. We shall show you how to host your website.
Step 1: Determine your website Goals and Needs.
Before choosing a domain name, list your goals; what do you want to achieve? That will help you understand your target clients and know where to find them, also what kind of website you will need to build.
If you’re building an online store, your primary goal may be to increase your sales, and if you want a portfolio, your main goal will be to showcase your work and skills.
Step 2: Get a Domain Name and Hosting
Now that you know your business goals, choose a domain name appropriately. Register your domain name with any company like Bluehost, GoDaddy, NameCheap, Cloudflare, etc. Domain name prices may differ depending on the domain extensions, ie. .com, .org, .net, etc.
Having got a domain name, you need to have your website hosted. This means your website files must be stored on a server on the internet, and you need to pay for a hosting package with a hosting provider like Bluehost.
Don’t have money now, don’t worry; we shall use Instawp to set up your WordPress Website. You can migrate your website later to your hosting company. We have integrated the best hosting companies you can find out there, so let’s get started.
Step 3: How to set up a WordPress website using InstaWP
InstaWP is the quickest and easiest way to set up your site temporarily. You will have access to your site for the first 48 hrs if you’re using a free account and more than 48 hours for the pro account, depending on the plan that you have chosen.
The main goal of this article is to show you how to create a WordPress website, so let’s dive in.
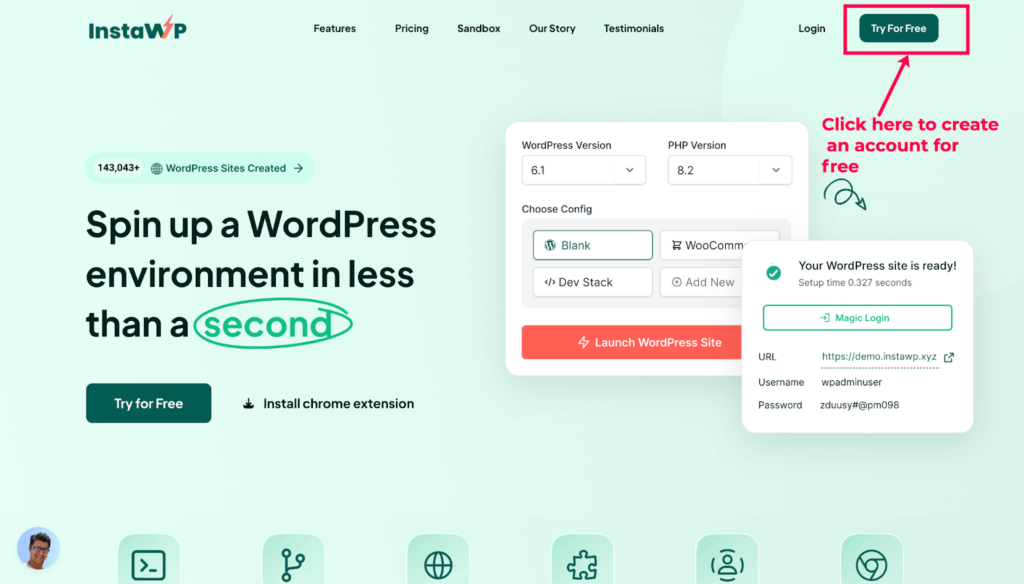
First, head over to instawp website and create a free account if you do not have one already.

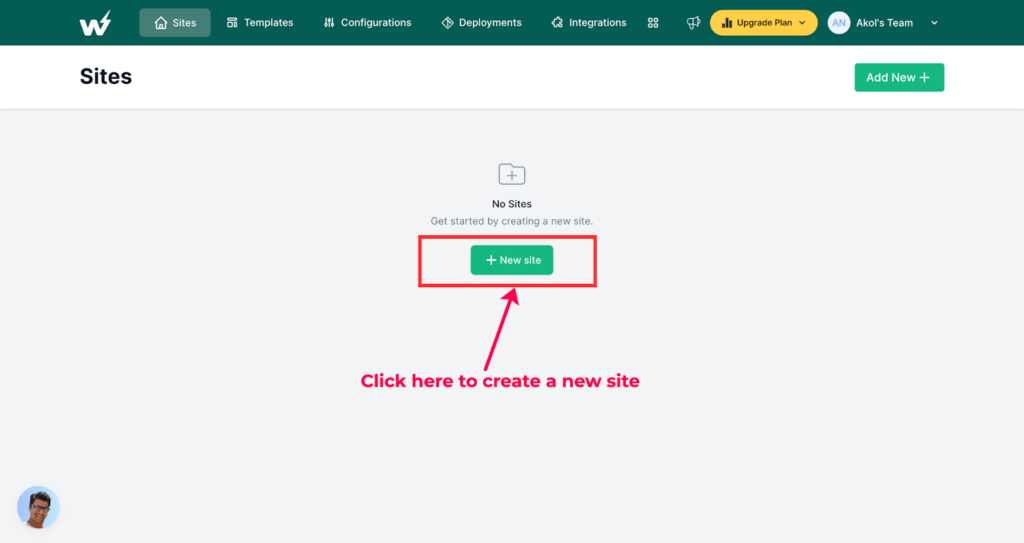
Sign in to your account, and you will have access to the Dashboard, as shown in the screenshot below. Click on the New Site button.

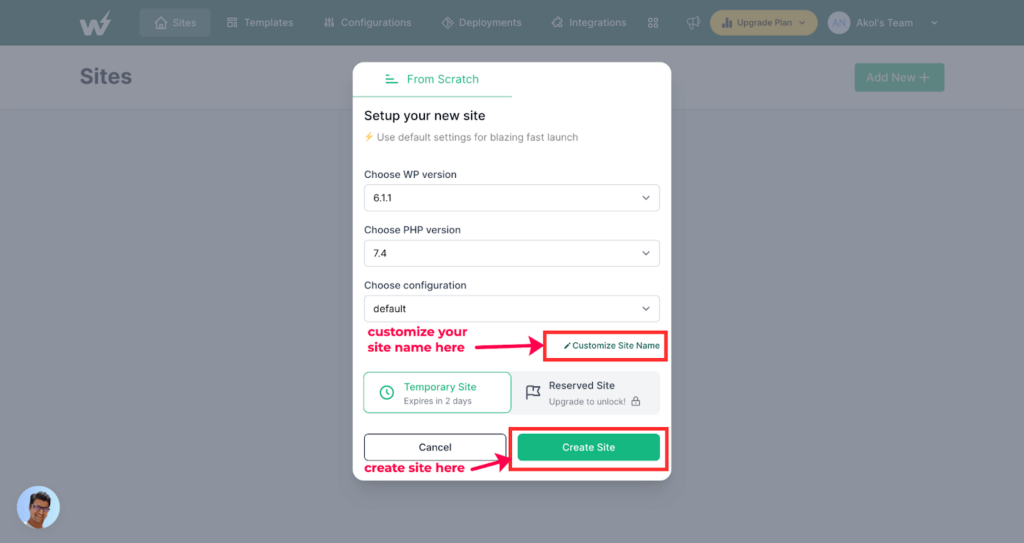
You will notice various configurations to be made but don’t worry, we’re going to walk you through the entire process.
Select the WordPress Version, and we recommend the latest version i.e. 6.1.x, at the time of writing this article.
Select the PHP version. (Never mind if you don’t know PHP, it’s just a programming language) You can select the 7.x or 8.x version.
By default, instawp generates a name for you, but you can type in a custom name that gives meaning to your website by clicking on the Customize Site Name button.
Your site has a limited time on instawp, but with a premium account, you can choose the reserved option, and it won’t expire soon.

Step 4: Installing WordPress
Wait for the WordPress install to run. It will take a few seconds.
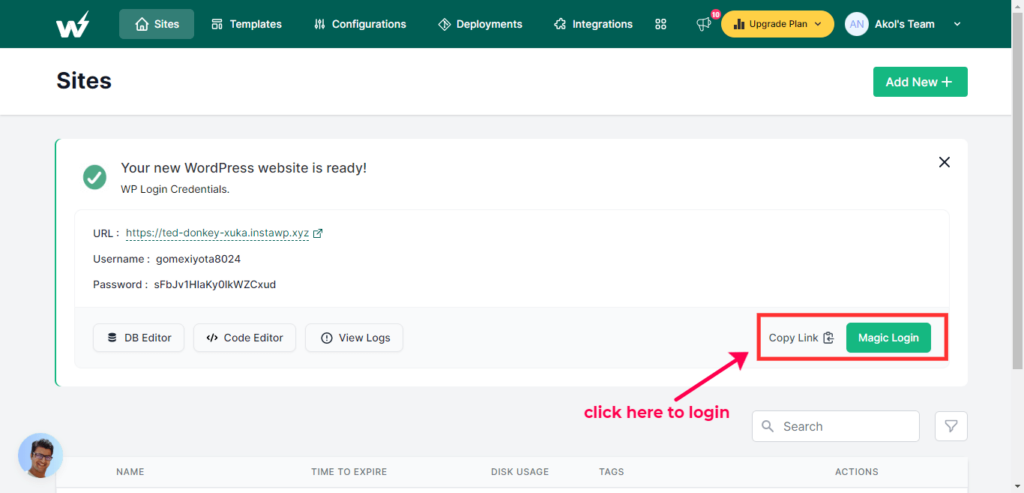
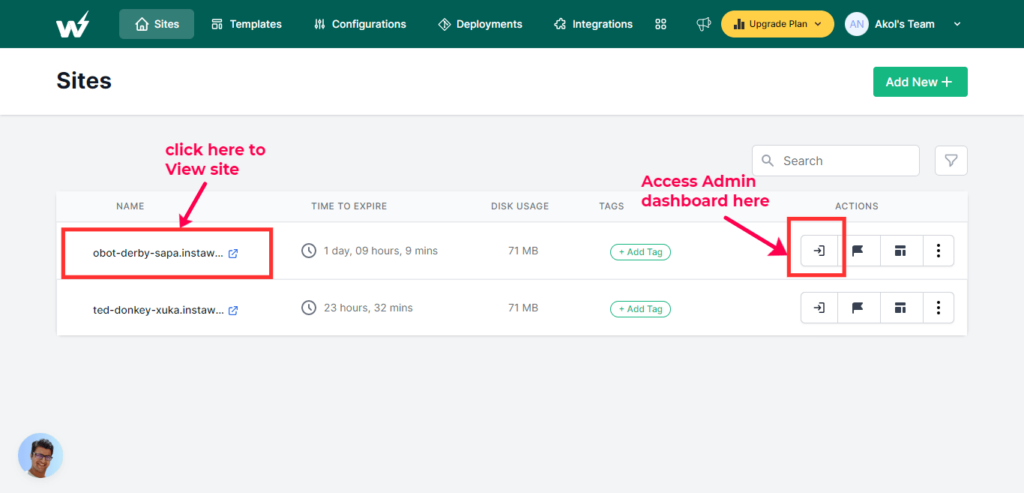
Once WordPress has been installed, you will see a dashboard like this one. Click on the Margin Login, and you will immediately be redirected to the WordPress dashboard.

By default, to access any WordPress Admin dashboard of any WordPress site, you have to log in. You should set these credentials by yourself at the installation step. However, Instawp auto-generates a username and password. You do not always have to remember them, you can access your WordPress dashboard with just one click.

Step 5: Installing a WordPress Theme
When developing a WordPress website, you need to use themes and plugins. A WordPress theme is a template that defines the overall look of your site. It’s a folder with a group of files that contains media files, stylesheets, and functionality of the site’s frontend features.

Once in the dashboard, by default, WordPress comes installed with a theme. When you visit your site, you should see something like this.

That isn’t very exciting, right? Never mind, there are thousands of free themes that you can use.
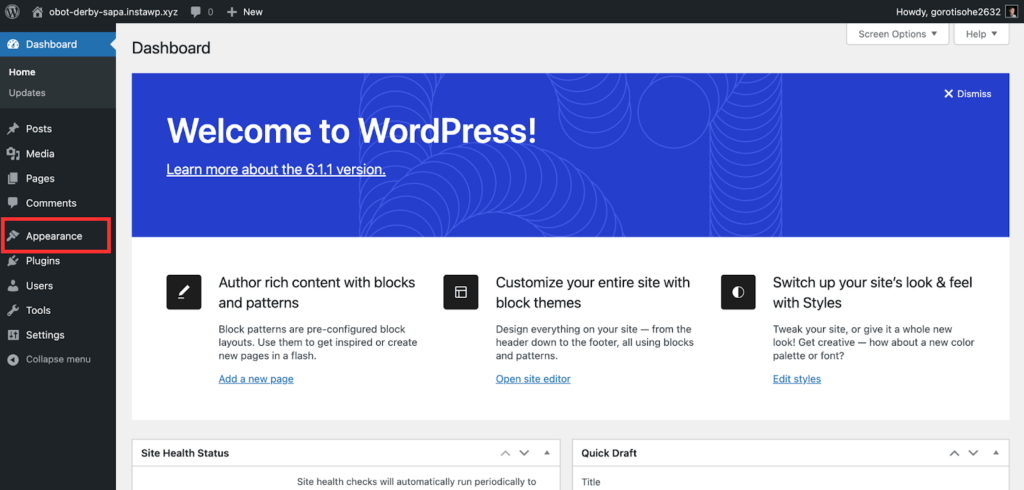
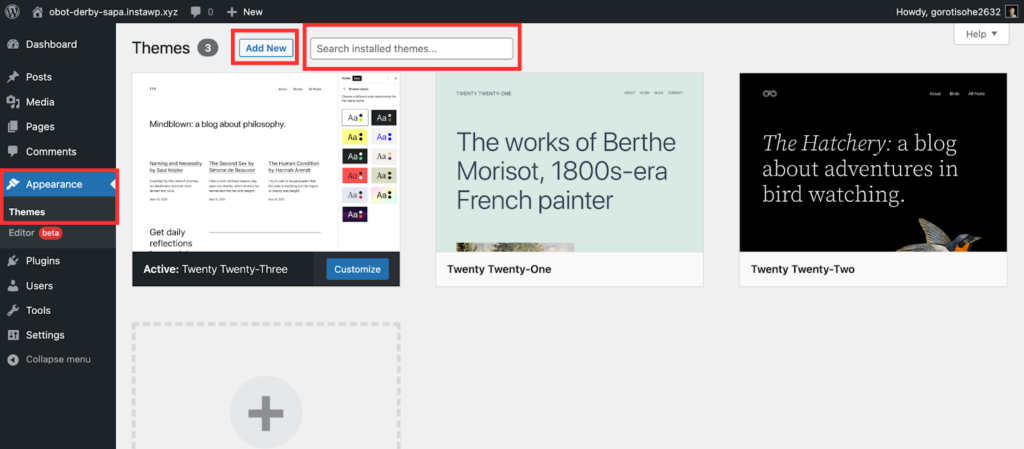
To change your theme, go to the WordPress Admin dashboard. Hover over Appearance => Themes and click on Add New button.

You can search from thousands of themes available for free in the WordPress repository. Themes can be filtered by terms like popular, latest, block themes, and subjects like Portfolio, News, E-Commerce, and so on.
If you need help choosing a theme, check out the official free WordPress themes directory, have a look at several themes, and make a choice in relation to the type of website you want to build. This is quite challenging as every theme looks appealing to the eye but will take your time while customizing it.
For this guide’s sake, we shall use Gutena, a free popular multipurpose WordPress theme. It is a fast and flexible theme for any type of website you want to build. Whether a Blog, Portfolio, or E-Commerce, etc.
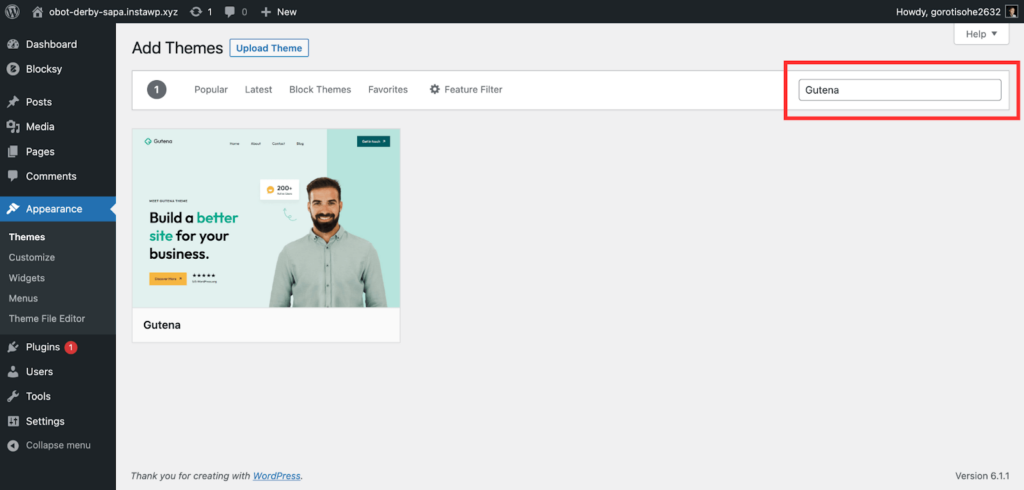
If you know the WordPress theme you want, type it in the search bar.
WordPress will search through different themes until it returns your theme of choice. Note that if you misspell the name, you will not see it, or you may see another theme of a similar name.
In the screenshot below, I have searched for the Gutena theme.

Select the theme and install it.
After installing the theme, click the Activate button to activate the theme.
Step 6: Customize your WordPress Website
Once you have activated your theme, the next step is to customize it.
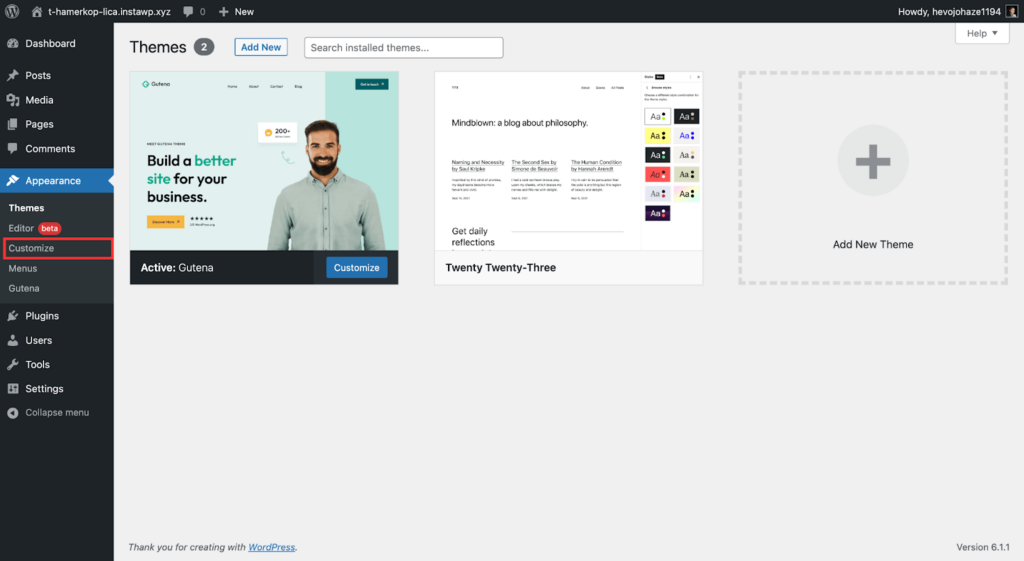
You can customize it by clicking on Customize under the Appearance menu.

This will launch your theme customizer, and you will be able to change your theme settings with the live preview of your website.

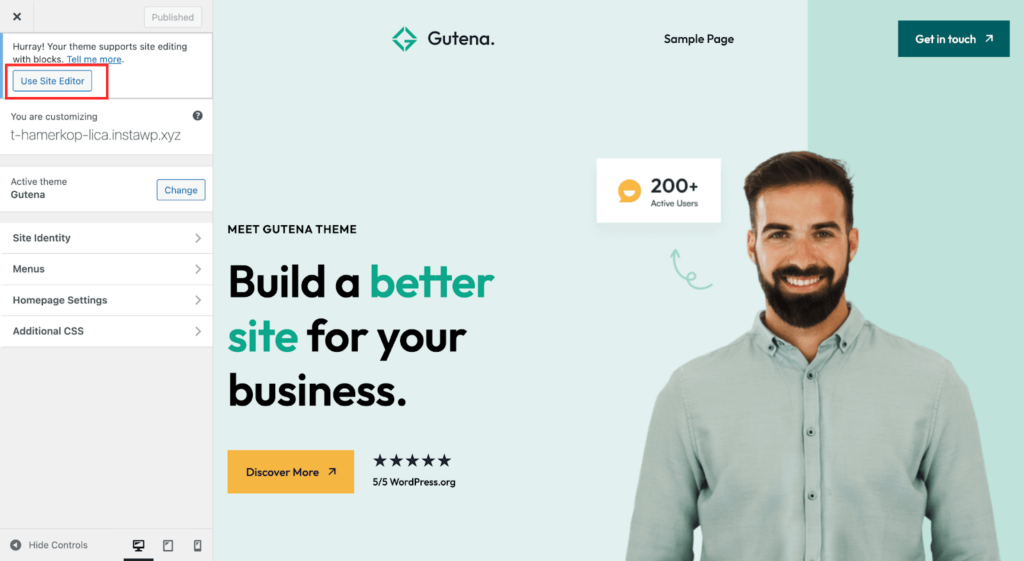
If you’re using one of the newer WordPress Block themes, like the default Twenty Twenty-Three theme, then you will see a different version of the customizer.
The full site editing mode offers a drag-and-drop experience with a list view of the navigation, which you may or may not be very familiar with.
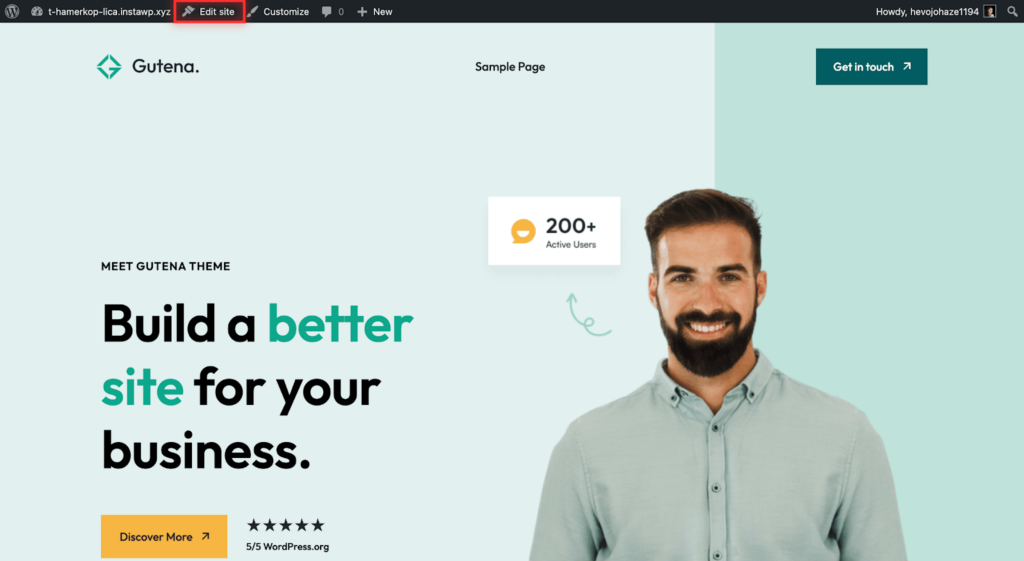
To customize a block theme, Click on the Edit Site button accessible in the navigation menu while you’re signed in.

You can fully customize your WordPress website without writing any line of code.
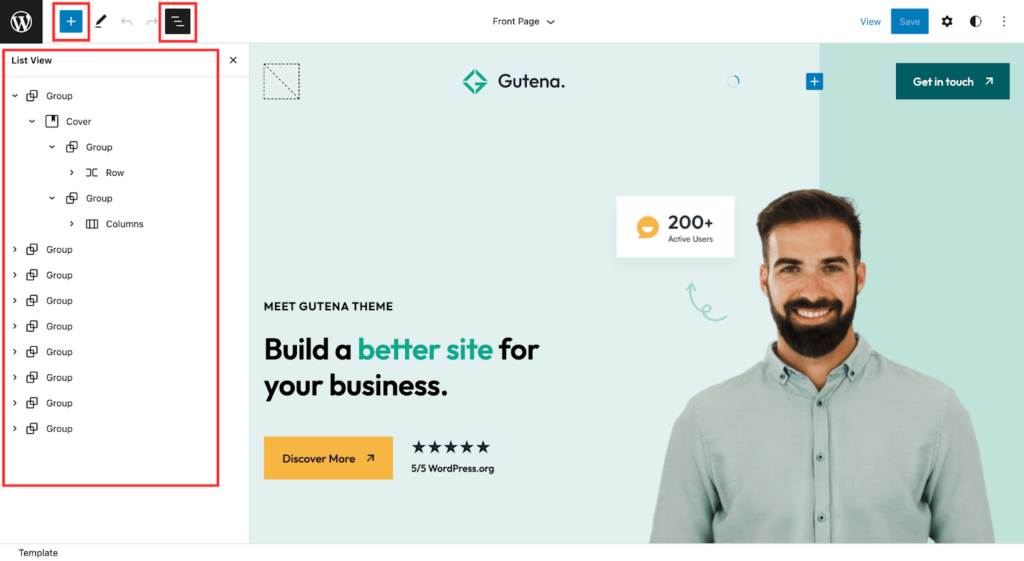
Click on the list navigation icon to display the list view of the web page.

You can get back to theme customization later on; let’s learn how to add content to your website.
Step 7: Installing a WordPress Plugin
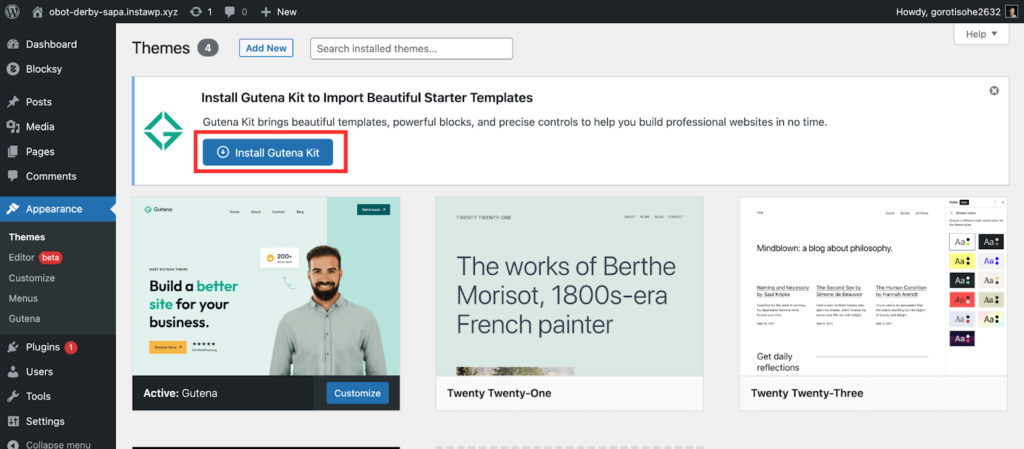
A Plugin is a piece of software code that can add new functionality or extend the functionality of your WordPress website. If you have used the Gutena theme like me, You will see a notification on your WordPress Admin dashboard to install Gutena Kit Plugin. It’s the Plugin that works along with the Gutena theme. Click on the Install Gutena Kit button to install it.

Activate the plugin once the installation is done.
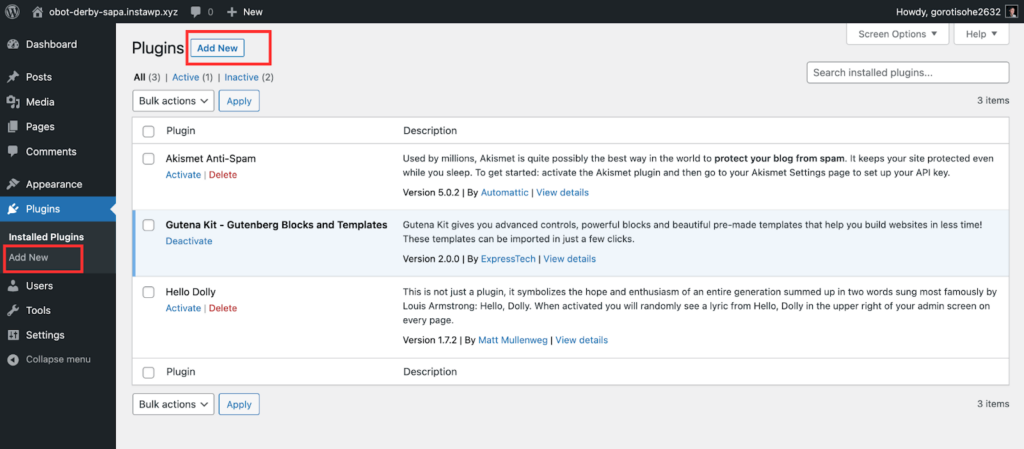
Another way to install any plugin in WordPress is by going to the Admin dashboard=> Plugins and clicking on Add New button. WordPress will open up the Plugin directory and you search for any plugin that you want.

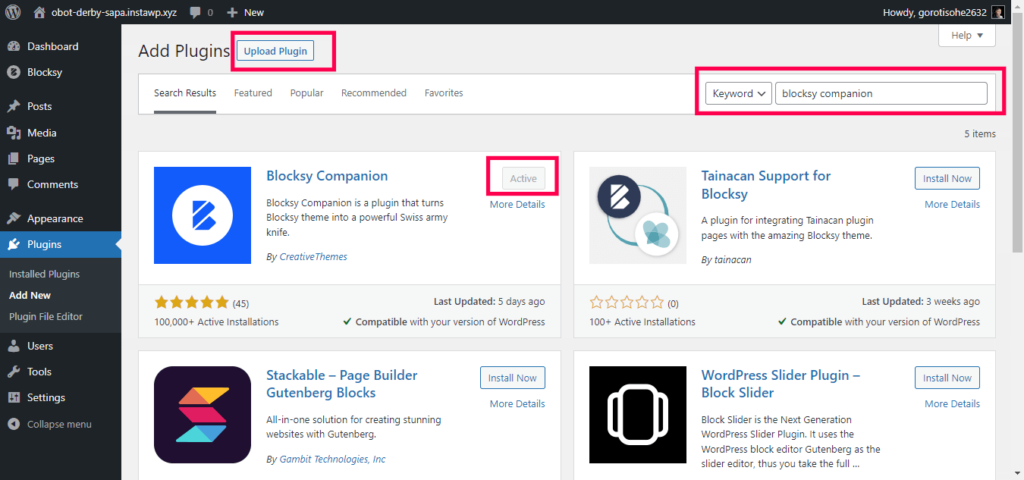
If you have already installed the plugin, WordPress will show you whether it is Activated or Deactivated..
You can also Download a Plugin from WordPress Plugins repository and Upload it by clicking the Upload button.

Step 8: Adding Content to your WordPress website
Now that we know how to install a theme and plugin let’s add content to our site.
WordPress has two main default content types, which are Posts and Pages.
Posts are dynamic content. They are normally used in blogs. Posts are displayed sequentially by date and time, with the newest posts first and the oldest post last.
They have a date and time stamp and are typically categorized.
By default, WordPress gives a category of Uncategorised; you can create your categories and assign different posts to different categories.
By default, WordPress displays your posts on your site’s front page. To change that, you can make a WordPress website show any static page as the front page of your website. (We shall show you how to do this later in the guide).
Alternatively, you can create a specific page for displaying posts. That’s if you need them on your website.
Pages, on the other hand, are a static Post type. They are non-dependent on time stamps and categories. Pages can be organized in a hierarchical structure, meaning you can have a Parent page and then a Child page under it.
With that said, let’s add some content to our website.
Create a WordPress Page
We shall start by adding a few pages.
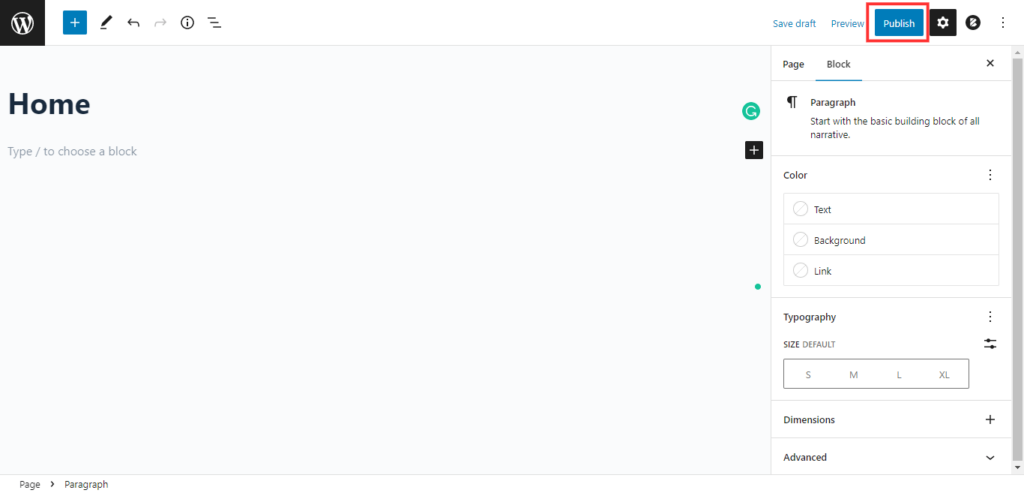
To Add a new page, Inside your Admin dashboard, head over to Pages and click on Add New button. This will bring you the block editor screen that looks like this.

Firstly, you need to give your page a title; let’s call this the Home page.
Next, you can add content to your web page, i.e., text, images, videos, etc.
After that, click on publish to make your page live on your website.
To create other pages, Return to the dashboard and click on Add New. You can create different pages for different sections of your website. For example, About Us, Blog, Contact Us, Privacy Policy, etc.
Create a Blog Post
Now, let’s also add a blog post.
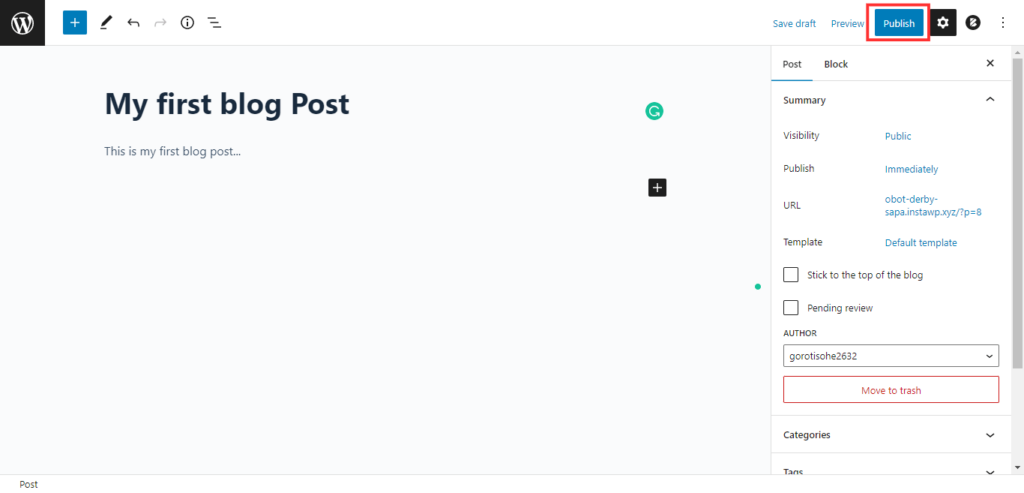
To add a blog post, go back to your Admin dashboard, Posts, and click on Add New button. This will display something like this. You can give your Post a title of your choice. I have given mine, ‘This is my first blog post.’

Add content to your blog post and click on the publish button to make it live on your website.
You will also notice some options in the sidebar, like categories and tags.
If you add more content after publishing the post or page, click on the Update button so that your changes can reflect on the new site.
If you don’t want them to reflect immediately, click on Save draft, and your changes will be saved but they won’t be live on the site.
Setting Up a Static Page
As mentioned earlier, let’s now set up a static front page. If you don’t do this, WordPress will continue displaying your posts on the front page.
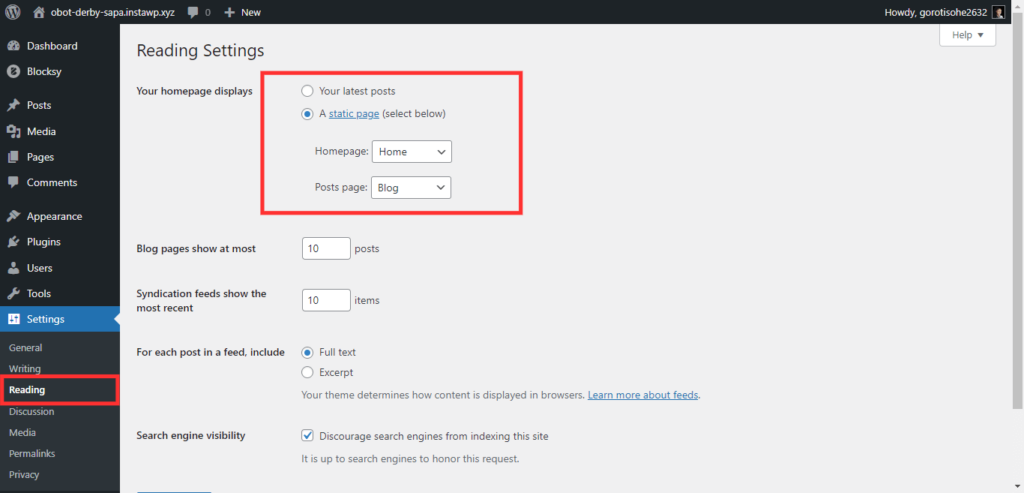
To do this, go to Settings >> Reading in your Admin dashboard. Under your homepage displays section, select static page.
Under the homepage subsection, for Homepage, select a page of your choice, and then for Posts page, select a page of your choice. I have chosen the Home and Blog Pages, respectively.

Scroll down at the bottom of the page and click on the Save Changes button.
Creating a Navigation Menu
The navigation menu enables users to browse through your website. WordPress has a powerful way it handles the Navigation menu. Let’s create one.
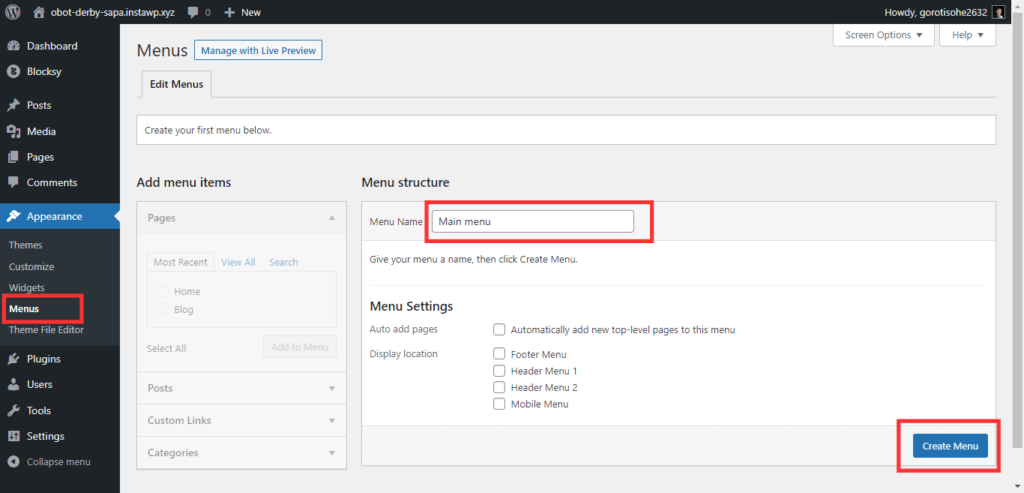
First, go to Appearance>> Menus in your Admin Dashboard.
Next, enter a name for your menu and click Create Menu button. Your navigation menu will be created but it’s empty at the moment.

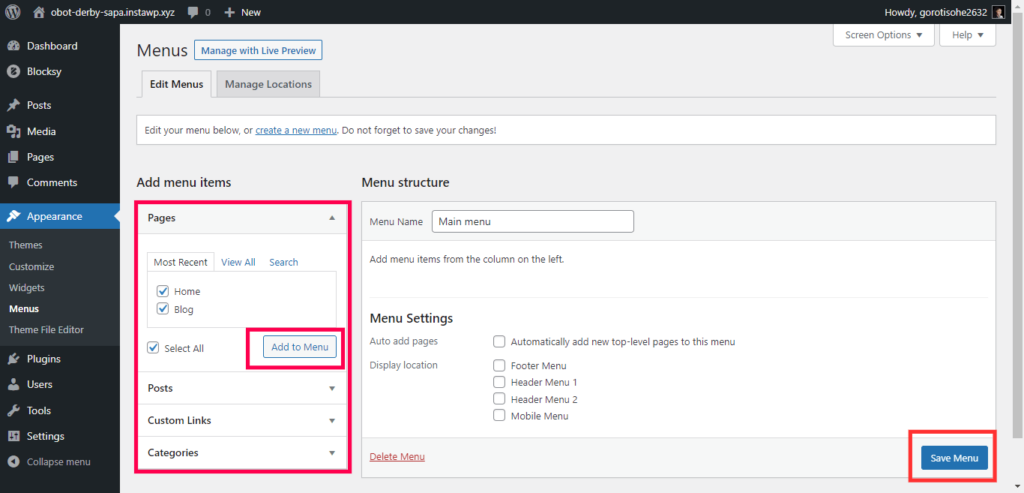
Select the pages you want to display in the Navigation menu and click Add to Menu button.

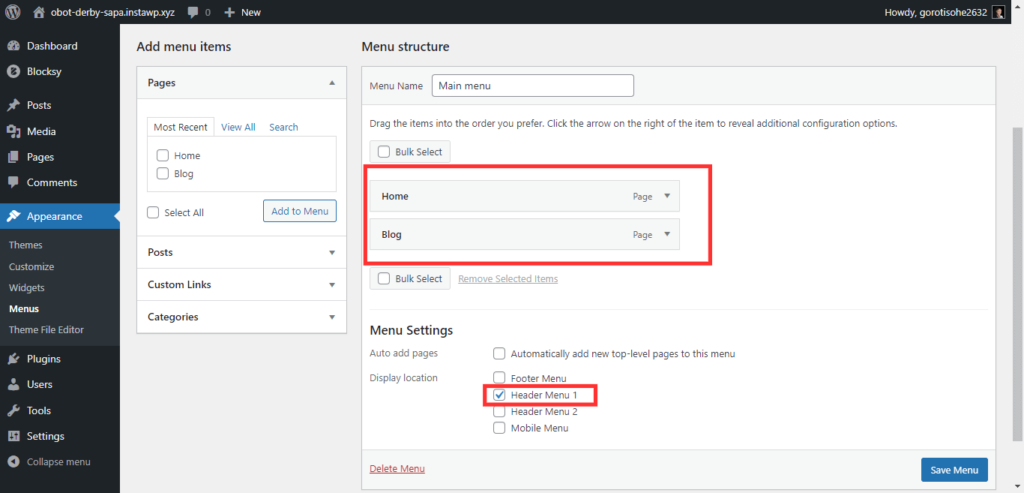
You will notice that menu items have moved to the correct part of the Navigation menu section. You can drag and drop these menu items to rearrange them.
Now you need to select a display location. Your WordPress theme usually defines these locations. In my case, I will select Header menu 1 to display the menu at the header of my website. The Header is the top part of your website.
Remember to click on the Save menu button to save the changes.

You can now visit your website to see your Navigation menu in action. This is what mine looks like, as shown in the image below.

Conclusion
Congratulations!! You have learned how to build a WordPress website. This article covered all the basics of how to create a website using WordPress. There are many advanced features that you can add to your WordPress website to turn it into a directory, ecommerce store, an e-learning website and much more.
Having a website matters; it’s how you connect with your audience, visitors, or clients. With the easy-to-use WordPress software, you don’t have to self-write hundreds of lines of code or hire a developer to do it for you, though you can if you need them.