Working with WordPress on the backend side may seem intimidating, but it’s not as hard as it looks. Read this guide to understand how WordPress code customization can be taken care of with ease.
When Might You Need to Edit Your WordPress Site’s Code?
Let’s examine this typical scenario. A blogger wanted to change the layout of his WordPress theme. He did it himself, using trial and error and a lot of patience. In the end, he achieved his desired layout without compromising functionality. He first tested his code in a WordPress sandbox and then made them live.
Different users may have different reasons for modifying their WordPress site’s code. Someone might want to change the layout of the archive page, while another one might be wishing to add more details to their single posts page. Plugin customization, configuration updation, and theme modification will also require editing WordPress code.
Caution: There is a lot of risk involved in live code editing. So, in case you are not a pro (or even if you are a PRO), be careful with WordPress code editing.
Do’s and Don’t of WordPress Code Editing
Exercising caution, adhering to best practices, and testing changes thoroughly is the key to avoiding potential issues and ensuring a smoother experience when editing WordPress code.
To successfully edit your WordPress code, consider some of these helpful guides. Now, before you go on editing your WordPress code, make sure you have:
- A backup of your website. You would have saved yourself from serious trouble by backing up your website before making any code editing. Backup plugins like Everest Backup, and Duplicator, are popular backup tools that you can choose from.
- Do your editing in the child’s theme. Rather than poking into the parent theme, use your child theme as the guinea pig instead. That way any error that occurs from editing will be limited to the child’s theme. And when you successfully make all the editing changes, you can then update your parent theme.
- Prioritize code testing. If you don’t test the code you just edited, you probably will not know whether it even works or whether you achieve the goal for which you wanted to edit in the first place. Also, testing your code changes will ensure that you catch and eliminate any errors before you push the changes to the live site.
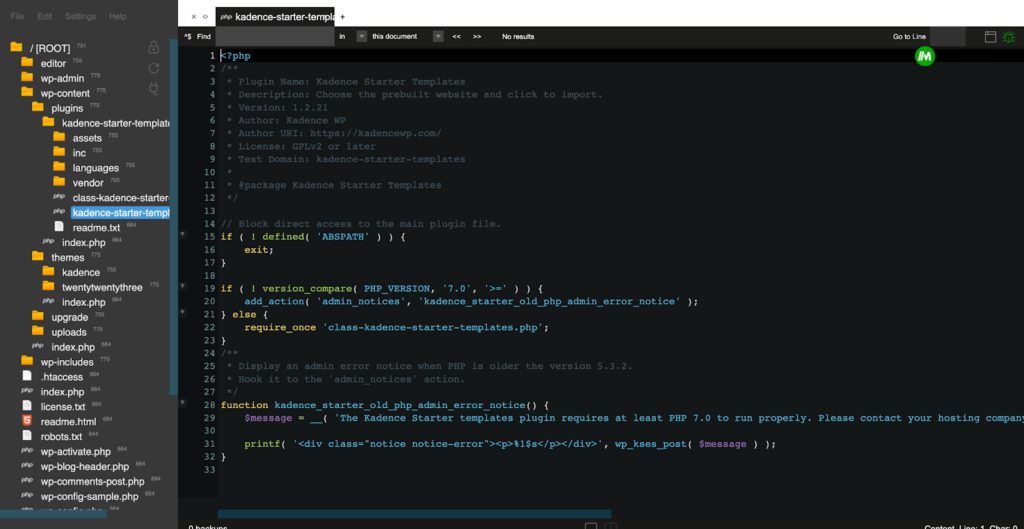
Additionally, keep in mind that there are some parts of your WordPress site that work because of the core WordPress files. DON’T modify them. These files are the WordPress core function files written in PHP. Below is a screenshot image of some WordPress core files.

Tip: Don’t want to break anything? Try InstaWP Connect to create a staging of your live site in seconds.
What can be Edited in your WordPress/WooCommerce Site?
HTML, CSS, and PHP are the three main languages you’ll be dealing with.
- HTML tags contain the structure and content of your website.
- CSS is all about style and appearance – colors, fonts, and layouts. You’ll have to follow certain syntax rules for successful implementation.
- PHP handles the functionality of your site, so if you’re adding custom features or troubleshooting, you may need to edit this code.
Consequences of Editing Source Code of a Live Site
Be ready and expect very grave consequences when you try editing the source code of a live site. This is quite dangerous from a development best practices standpoint.
Editing the source code of a live site, especially directly on e-commerce sites like WooCommerce, can have significant consequences. It can introduce errors, disrupt the functionality of your site, and potentially lead to data loss or security vulnerabilities.
Furthermore, editing code on a live site without proper security measures can expose your website to vulnerabilities. Making hasty or uninformed changes can inadvertently introduce security loopholes, leaving your site susceptible to malicious attacks. Hackers often exploit vulnerabilities in poorly coded websites, and a single mistake in your code can provide them with an entry point to compromise your site’s security and steal sensitive data.
To mitigate these risks, it’s essential to follow best practices and adopt a cautious approach when making code changes on a live site. Creating a staging environment, such as using InstaWP, allows you to safely test and validate your code edits before deploying them to the live site. This helps you identify and resolve any issues or conflicts without impacting the functioning of your production site.
By taking the necessary precautions and utilizing staging environments, you can minimize the potential consequences associated with editing the source code of a live site. It’s crucial to prioritize the stability, functionality, and security of your website by following established development practices and thoroughly testing code changes in a controlled environment.
Few Ways Of Editing WordPress Code
You might be tempted to use your live site editor but don’t. That is a recipe for disaster. Instead, use a staging environment that gives you an integrated file editor. InstaWP is a great choice.
Once you bring your live site to staging in InstaWP, you can edit the following with ease. The process will be the same as how it is for the live site. However, the risks are eliminated.
1. Editing WordPress Code Through the WordPress Dashboard
Editing WordPress Code through the WordPress dashboard is quite easy but with a serious recipe for disaster. If you do know what you are doing, however, you can easily get to the part of your website to modify your theme code. To do that follow these steps:
In your WordPress dashboard, go to “Appearance” and select “Theme File Editor”.

The Theme File Editor will open your theme editor with a warning prompt. Your chance to consider what you want to do, especially if you don’t know how to code.

If you are sure you know what you’re doing, click on the “I understand” button to continue. In the editor you’ll see a whole bunch of code and theme files you can get into and start editing.

As soon as you are done with your changes and satisfied with them, click on the “Update File” button to apply the changes you have made to your code.
2. Editing WordPress Code Through FTP Client
Another way of editing your WordPress code is through FTP client. With the FTP (File Transfer Protocol), your local files and your live website on a hosted server are seamlessly linked. This means that you can effortlessly transfer files from your computer to your website without any pesky limitations or the hassle of accessing your hosting dashboard. It’s like magic, but better – it’s technology at its finest.
One of the most popular used FTP clients is Filezilla although other clients exist. Go ahead and connect your Filezilla using your FTP configuration.
After successfully connecting to your WordPress files through FTP, you can now go ahead and start adding a custom code file that you have edited, duplicate files or delete files you don’t want from your theme or plugins. For this purpose, you can use your preferred code editor for WordPress.
3. Editing WordPress Code Through Cpanel
Cpanel is a tool provided by some hosting companies to help you manage your hosting account including your website files. Typically your Cpanel access is usually provided by your hosting company, but you thereafter modify it by changing the password.
Login to your Cpanel and the dashboard will typically look like this.

Go to Files > File Manager.

The file manager will take you to your WordPress site root folder/directory. In this directory, you can upload files i.e. custom code files, or delete a file.
To edit code go into the target folder i.e. “themes” folder in the “wp-content” folder. Select the file you want to edit its code.

You will get a prompt that warns and recommends you backup your file before proceeding to edit your WordPress site code.

If you are sure to go on, click on the “Edit” button and your file will be opened to you with the ability to edit the code.
After editing your code and making the desired changes, click on the “Save Changes” button on the top right side of your screen. This will save your changes successfully.
Editing WordPress Code with InstaWP
Tools and resources are a must when it comes to editing WordPress code. They help make coding easier and more efficient.
InstaWP Code Editor is a great tool that you can use to safely edit your WordPress code. In your InstaWP dashboard.
On the site you want to edit the code, click on the “3 dot icon” that will open the tools menu associated with that site.

Click on “Tools” then click on “Code Editor”. Going by the annotated other in the image above, the code editor will open and you will be able to see your WordPress site files. With InstaWP code editor, you can edit your site HTML, CSS and PHP code depending on the code structure of your WordPress site.
To edit the code in your choice file, select and click on the file. The file will appear in the right-side editor of your screen.

Go ahead and edit your WordPress site code until you’re satisfied. Save your changes and watch your changes come to life.
Benefits of Editing Your WordPress Site with InstaWP
creating a staging environment with InstaWP offers several advantages when it comes to editing WordPress code. You’ll get these:
- Safe Staging Environment: InstaWP allows you to create a separate staging environment that mirrors your live site.
- Risk-Free Code Editing: With InstaWP’s staging environment, you can edit WordPress code without the fear of introducing errors or breaking your live site.
- Preview Changes Safely. Right from your InstaWP staging environment, you can preview the changes you make in your code editor. This is beneficial because you will be able to easily catch errors.
- Thorough Testing and Validation: Editing WordPress code in a staging environment with InstaWP enables you to thoroughly test and validate your changes. You can simulate different scenarios, test functionality, and verify compatibility with plugins, themes, and other elements of your site. This comprehensive testing ensures that your code edits work seamlessly and don’t conflict with other aspects of your website.
Conclusion
It’s essential to know how to edit WordPress code to customize website design and functionality. Make changes to HTML, CSS, and PHP code to make your site unique.
Having the best tool at hand ensures the smooth editing of your WordPress code. The best way to achieve all these is by using InstaWP which provides a full staging environment for editing code, creating, testing, and deploying your WordPress site.