As a WordPress developer, you need to have a variety of tools in your toolkit to help you build websites quickly and efficiently. Some are designed to help you streamline workflows, while others are designed to help tackle specific situations.
If you’re a WordPress developer and are interested in improving the way you work, here’s our list of the top 10 must-have tools for every WordPress developer.
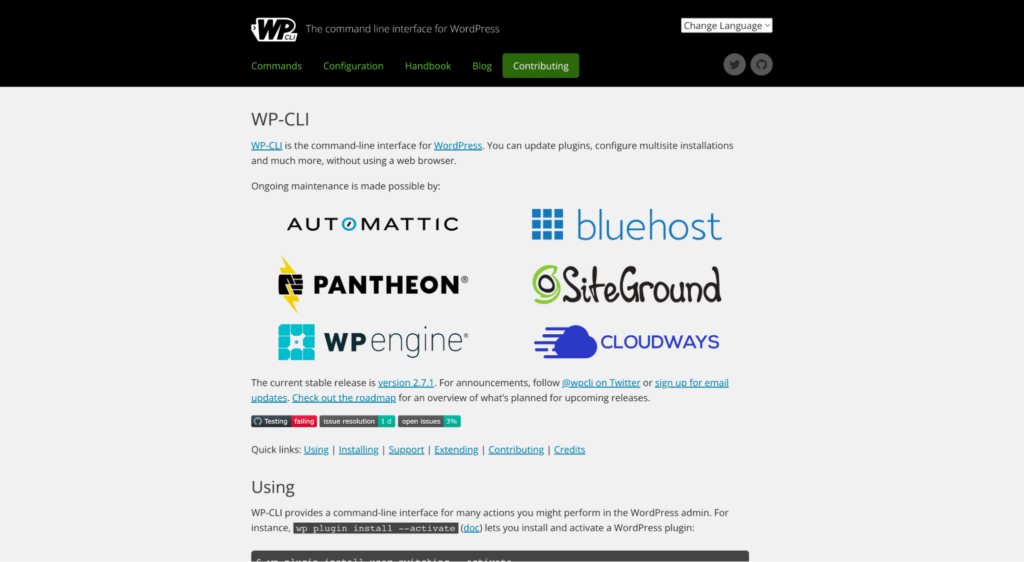
1. WP-CLI (Command-Line Interface)

WP-CLI is a command-line interface for managing WordPress installations. Think of it as the “command line interface” (or CLI) for WordPress. It can be used to perform common tasks such as installing and updating WordPress, managing plugins and themes, and creating and managing content.
In addition to core commands for managing WordPress installations, WP-CLI also includes a number of community-contributed commands for popular plugins and themes.
For example, there are commands for WooCommerce, Jetpack, Yoast SEO, and many others.
These commands can be used to perform tasks such as creating products or configuring plugin settings.
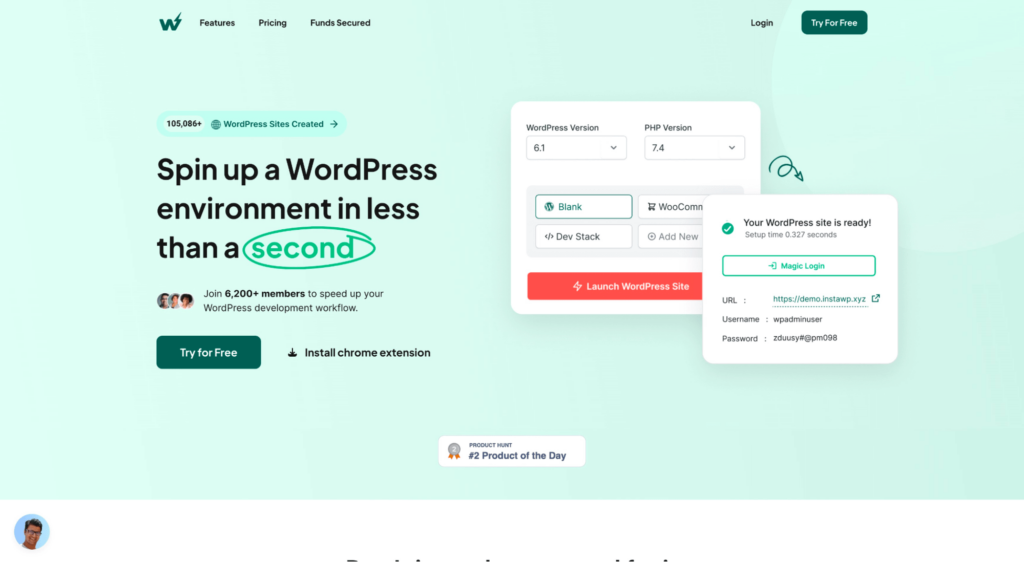
2. InstaWP

InstaWP is a powerful tool that lets you quickly set up staging environments for WordPress development in seconds, complete with all of the necessary plugins and themes pre-installed.
Not only that, but InstaWP also includes a highly convenient command-line interface that makes it easy to manage your WordPress sites.
InstaWP is an excellent tool for WordPress developers, as it allows you to quickly deploy staging environments. This saves money, as developers don’t have to worry about setting up a site on a server separately.
InstaWP also provides a newly released plugin for Chrome. The InstaWP Launcher allows you to quickly and easily test out WordPress plugins and themes by launching a WordPress instance in seconds directly from the plugin page.
With InstaWP, developers can also create templates, allowing them to launch websites with specific plugins or with a particular theme without having to make these adjustments every time.
The benefit? Serious time savings and productivity gains in the long run. InstaWP is a great choice for developers that need to test various themes and plugins without letting it affect the live site.
And perhaps the best bit? Once you’re done with staging, you can always migrate to a live host with a single click!
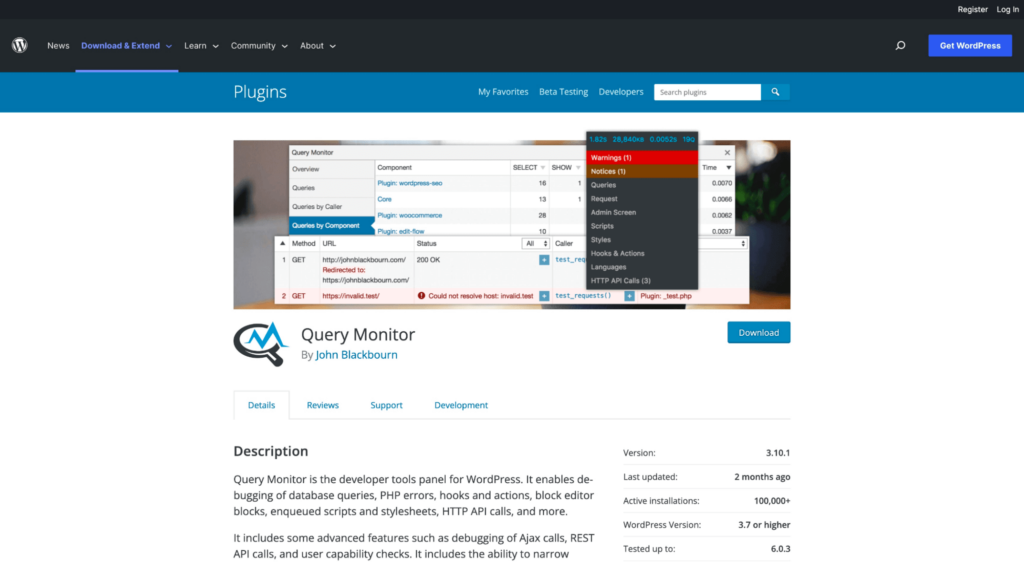
3. Query Monitor

Query Monitor consists of two parts: the front-end interface and the back-end collector. The front-end interface is a WordPress toolbar that displays information about the current page, such as the number of database queries that were run and the time it took to generate the page.
The back-end collector is a PHP script that runs on your server and collects data about every database query that is run on your website. This data is then sent to the front-end interface so that you can see it in real-time.
This information can be invaluable when trying to identify slow queries or spot potential bottlenecks in your code.
Query Monitor can also help you optimize your website’s performance by allowing you to see which database queries are taking the most time to run.
This information can help you focus your optimization efforts on the areas that will have the biggest impact.
4. Advanced Custom Fields

Advanced Custom Fields is a WordPress plugin that allows you to add custom fields to your WordPress site. It can be used to store any type of data that you need to display.
Custom fields include data that you can use to store information about your posts, pages, or custom post types. For example, you could use a custom field to store the author’s name, the publish date, or the featured image.
Once you’ve created a custom field, you can display its value on your website using shortcodes or template tags.
Advanced Custom Fields Plugin offers a user-friendly interface for managing your custom fields. You can create custom fields using the ACF interface and then assign those fields to specific posts or pages.
ACF makes it easy to add and manage custom fields, which can save you time during the development process. By using ACF, you can also make your WordPress site more flexible and easier to maintain.
Bonus Tip: Try ACFML (ACF + WPML)
If you run a multilingual website or store and wish to enable multilingual functionality for it, try ACFML by WPML.org. Using ACFML, you can easily translate custom field values, labels, and titles. This plugin works fine for both ACF as well as ACF Pro.
ACFML simplifies sharing the ACF fields’ text with your translation team so that your site can have well-written and readable UI text in all languages. Automatic translation of ACF-powered website, intuitive interface for editing, and flexible workflows make it even more useful for multilingual WordPress websites.

5. GenerateWP

GenerateWP is a WordPress code generator that was created with developers in mind. It lets you quickly generate code for various WordPress elements, such as custom post types, taxonomies, shortcodes, and more.
You can also use the plugin to generate entire site layouts with different layouts for different pages (e.g., blog posts vs. pages). The tool also has a huge repository of theme functions and snippets that can help you get on the right track when writing your own code.
This can save you hours of development time, as you don’t have to start from scratch each time you need to create a new element.
GenerateWP also makes it easier to add in some of the more advanced features of WordPress, such as oEmbed and custom user roles. (OEmbed is a format for embedding video, audio, and other media in a web page. You can use it with sites like YouTube or Vimeo by adding the HTML code provided by those sites into your post. GenerateWP makes this easy by providing a button that inserts an oEmbed link into your post.)
6. FontPair

FontPair is a useful tool for WordPress developers who want to find the perfect font pairing for their projects.
It’s simple to use; just enter a few words of text, and the FontPair algorithm will generate a list of beautiful font pairings that you can use in your project.
With FontPair, gone are the days of spending hours combing through Google Fonts or dealing with messy licensing issues.
Simply select the style of font you’re looking for, and FontPair will hand-pick a selection of high-quality fonts that are perfect for your project – saving you valuable time in the process.
Once you find a font that you like, you can download the entire family and start using it right away. There’s also a nifty Pairings section that allows you to preview how headings and text will appear on the site.
The best thing about FontPair is that it’s completely free to use. FontPair also has a gallery of websites that are using specific fonts so you can see how they’ll look before making a decision.
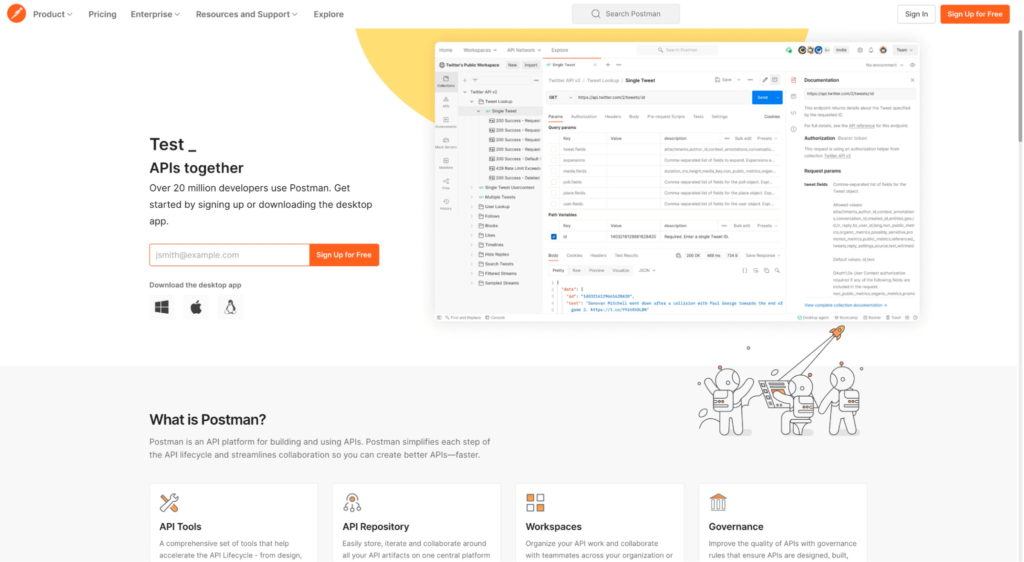
7. Postman

Postman is a tool that makes it easy to work with APIs. It allows you to send HTTP requests and view the responses. You can also use Postman to test API calls made from WordPress. This is especially useful for debugging purposes.
Postman can be used to test any API. It is used by WordPress developers to send data to and from a WordPress site. In other words, it allows developers to interact with a WordPress site without having to use the WordPress admin panel.
Postman lets you build APIs, test them, and tap into its vast repository to find different APIs. As a developer, Postman can be a great tool to improve site functionality.
8. Atarim

Atarim is a fantastic tool that WordPress developers can use to manage their workflows more efficiently. The platform makes it easy for developers to manage client requests.
Clients can leave comments on site screenshots, allowing developers to know exactly what they want and make changes efficiently. It’s hosted in the cloud, and there’s even a free version available.
Atarim makes it easy for developers to get rid of needless communication and make it much easier and more efficient to get accurate details from clients. It doubles up as a project management tool as well, offering Kanban boards, making it easier for developers in a team to track client requests and get work done.
Developers can use Atarim to track time, pull time-tracking reports, gather the content within a few clicks and get feedback from clients directly on their work (client is able to leave comments on front end), which makes Atarim a truly unique tool.
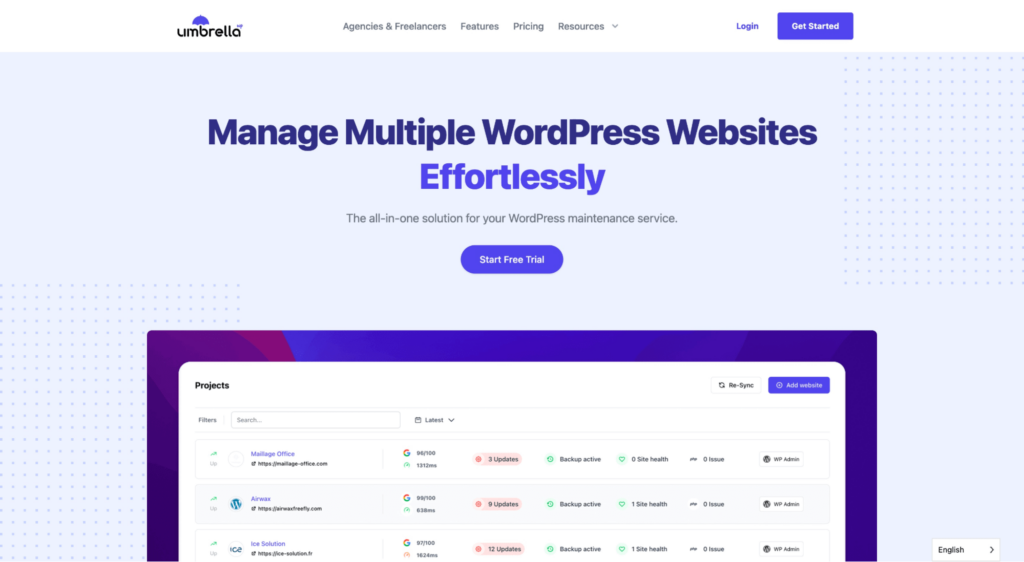
9. WP Umbrella

WP Umbrella is a fantastic WordPress plugin that lets developers manage and monitor multiple WordPress sites effectively. It’s a lightweight plugin that generates reports identifying how each website is performing and whether there’s any urgent action required on your end.
WP Umbrella helps developers save a great deal of time, as they can execute bulk actions, monitor site performance without individually logging in, and even set up automated backups.
If you’re a freelancer or running an agency, you can even whitelabel WP Umbrella and use it to generate automated reports about website performance, which you can send to your clients.
It’s great if you’re also selling maintenance services to your clients, as the auto-reporting feature adds value and lets clients know that you’re on top of things.
Which Tools Do You Use?
Every WordPress developer has a preferred set of tools that they use to optimize their workflow. These are some of the most popular tools that you can use to improve your development workflow, leverage efficiency gains, and improve website performance.
Are there any tools that you use which should be on this list? Let us know in the comments below!InstaWP lets you generate WordPress staging sites in seconds, allowing you to test out plugins, themes and code, migrating to a live site if you wish to with just a single click. Try InstaWP for free today and discover how easy creating WordPress staging environments can be!