Most of us played in sandboxes when we were kids. The plastic buckets and spades may be gone, but a WordPress sandbox still gives us a chance to either stand back and admire our wonderful creation or watch it fracture, crumble and collapse into a million pieces the moment we think we’ve produced something wonderful.
In this article, we’ll examine the benefits and functions of a WordPress sandbox and how to set one up for your own site very quickly and easily.
What is a WordPress Sandbox?
A WordPress sandbox is an essential coding environment that allows you to test your code changes fully and safely before implementing them on a live site.
It’s like a dress rehearsal for a website launch. Or a sandcastle reveal.
Launching a sandbox environment for a WordPress site instantly gives developers the option of testing virtually every element (Design, code, and more) on the site before they push them live. Fewer tears – more amazing citadels.
These sandbox examples will give you more clarity on the subject.
Guide to Creating a WordPress Sandbox For Your Plugins, Themes, or Website
If you want to set up a WordPress sandbox environment quickly and efficiently, we’ll help you in doing so. Learn how to Set up a WordPress Sandbox to Test-drive Plugins, Themes & More in a few minutes next:
Step 1: Create an Account on InstaWP

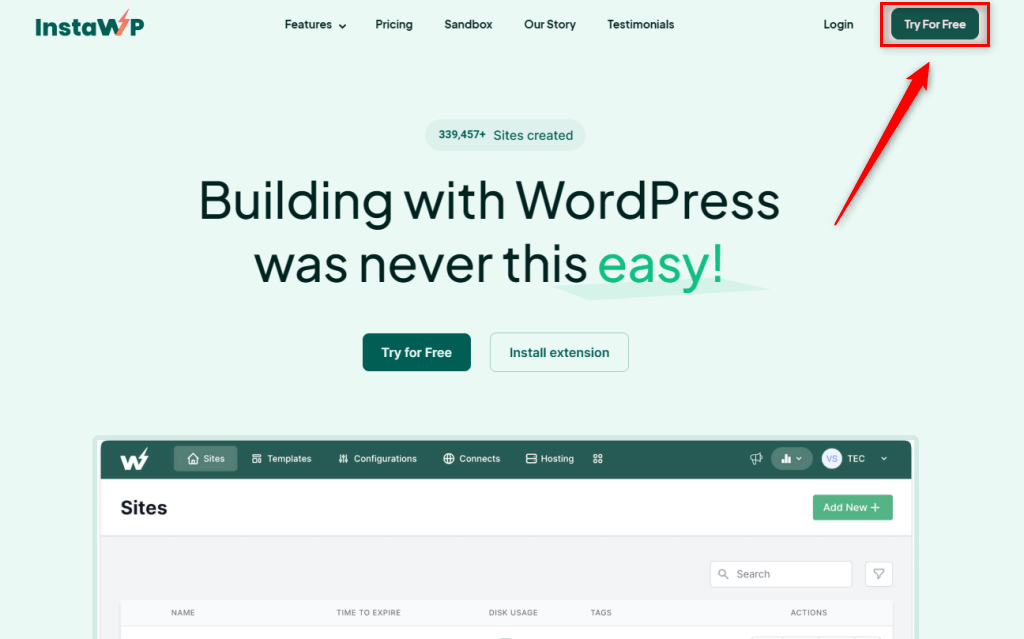
InstaWP is a fantastic website spin-up tool that lets you quickly launch a staging environment. It has both a free and a paid tier.
Click Try for Free to get started with the tool.

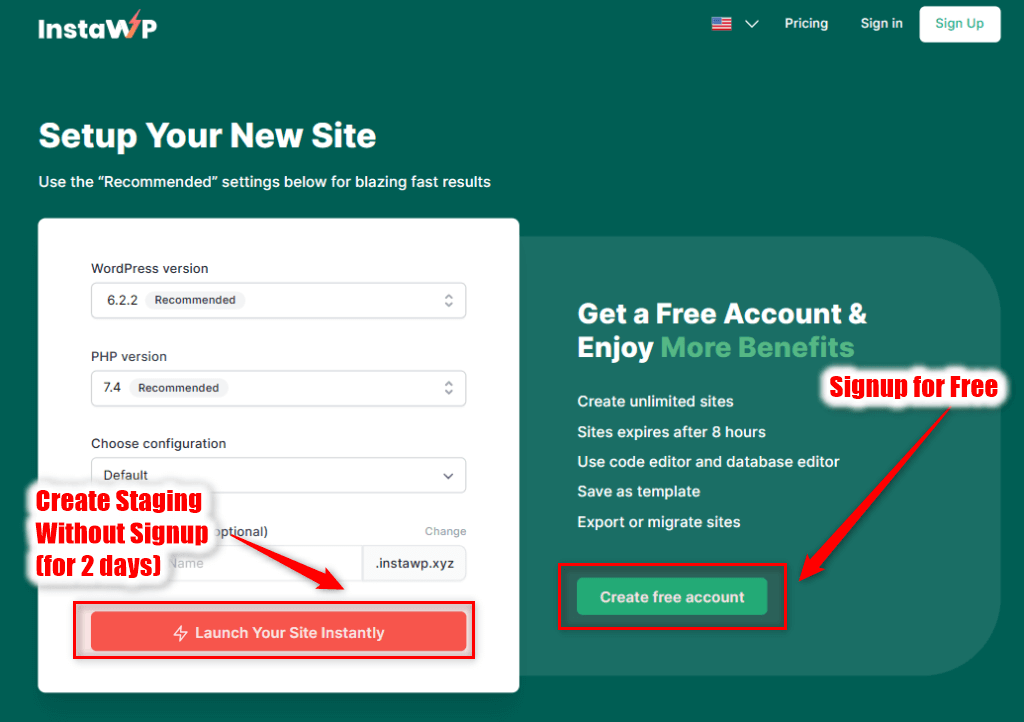
Now, you can either create an account with InstaWP or proceed without creating an account. Remember, sites without an associated account are deleted within 2 days.
If you want to try InstaWP before signing up, fill out the given form and click Launch Your Site Instantly. It will instantly create a temporary staging environment for you.
To get started with the tool and keep your site for a longer duration, click Create Free Account and complete the process.
Step 2: Launch a WP Sandbox Environment
Reached the InstaWP dashboard? The next step is to launch your staging environment.

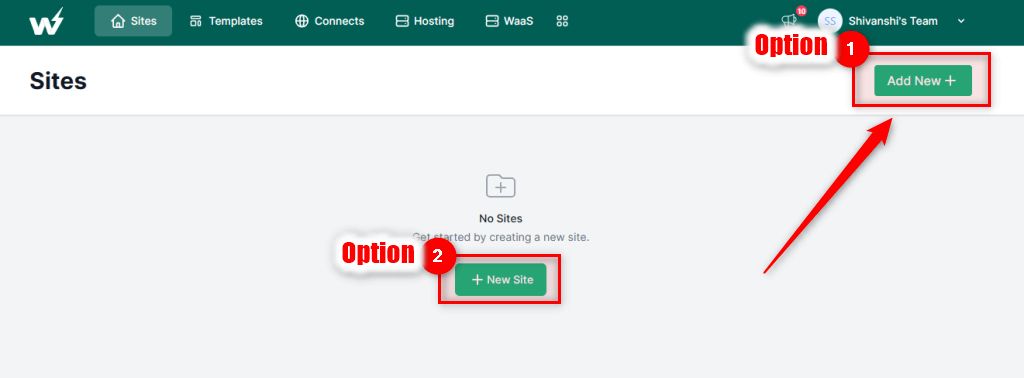
To do this, all you need is to click on Add New + from the top-right and select the configuration.
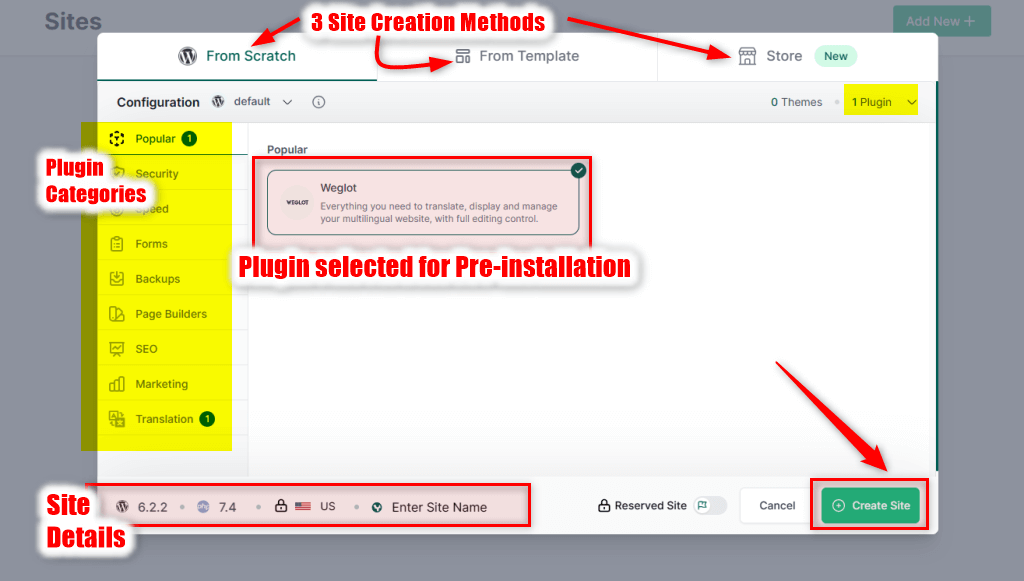
Now, you can either directly create a site with default configuration or add a few plugins to be pre-installed on it. Alternatively, if you do not want to create a site from scratch, you can select a saved template or a store template. It will build a site matching the configuration of the selected template).

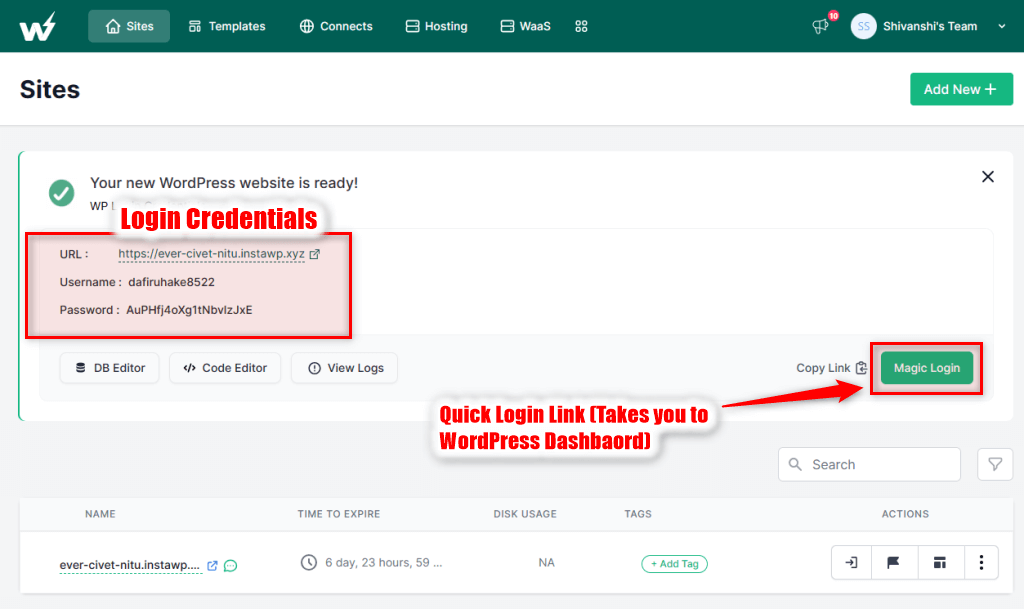
Once you enter the specifications, click on the Create Site button. Your site will appear on the dashboard within a few seconds:

Use the Magic Login button or Auto Login icon to visit this site’s dashboard.
Step 3: Customize The Site
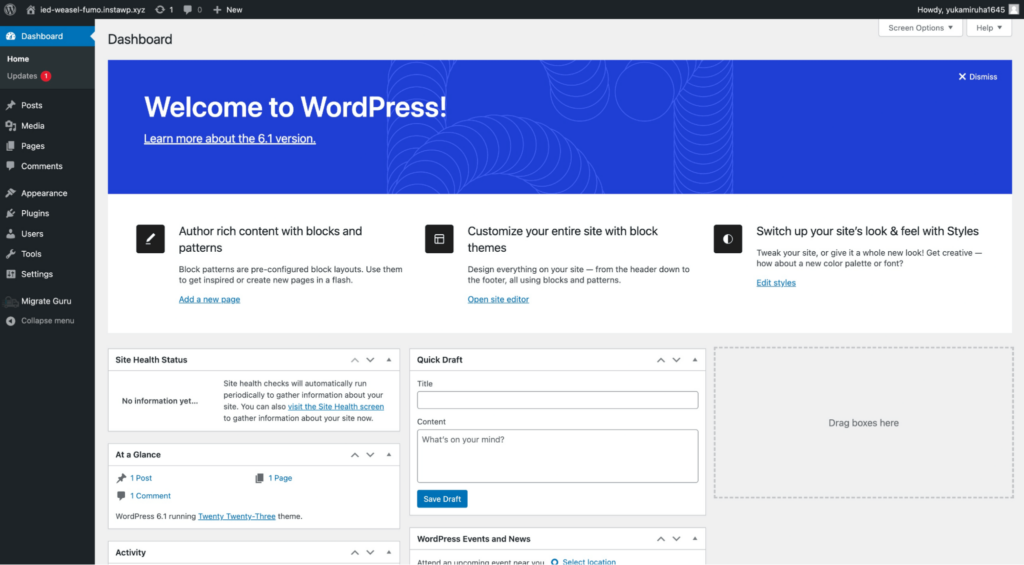
InstaWP gives you access to both the database and the code editor and lets you auto-login so you can easily make changes to the site. With a single click, you can auto-login to the WordPress dashboard:

Here, you can change themes, plugins, content, CSS, and the entire structure of the site as you wish. It’s also a great way to showcase the site to the client before you’re ready to push the changes live.
See what all can you do while creating a demo WordPress Website with InstaWP.
If you do not want to create a fresh site but build a staging of your live site, that’s also quick and easy with the tool. Just follow step 2 and step 3 from this WordPress Migratioin guide.
After creating a staging of your live site, you can:
- Install various plugins to test their performance and find issues;
- Try various themes and see how they look;
- Customize themes and plugins to experiment with your site’s functionality and appearance;
- Optimize your site for performance and speed;
- Add new posts and pages, or update the old ones.
The good thing about using a service like InstaWP is that moving the changes live is incredibly simple.
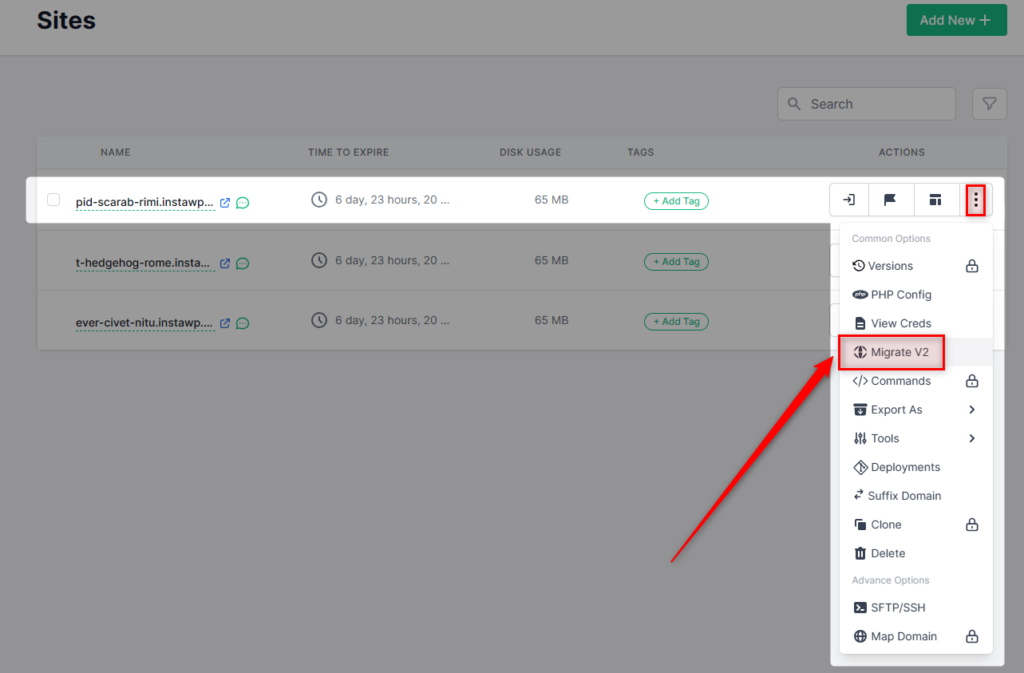
You can simply use the Migrate V2 and move the site to its old or new domain quickly.

Also, you can even clone and store site templates, making it easier to work on new projects with certain plugins or a theme you generally prefer.
Try testing a WordPress Plugin from InstaWP’s plugin repository right away.
Who Should Use a WordPress Sandbox?
Everyone in WordPress designing, development, or testing must use a WordPress Sandbox.
Besides this, if you own multiple WP sites or have a live WordPress website, you should always test your plugins, themes, or configuration changes in a sandbox before making any changes live.
To be specific, you should use a WordPress Sandbox, when you are a:
WordPress Developer, Designer, or Agency
WordPress developers and designers need to test their clients’ sites everyday. They test site variations, UI, plugins, themes, and features on each setup they built.
As every site is unique in its own way, it requires proper testing before going live. A WordPress sandbox lets you do that with ease.
A Sandboxing environment spun using a service like InstaWP not only allows instant staging site creation but also has in-built features like an in-built code editor and error log to simplify your daily operations.
WordPress-based Product Owners
Own a plugin or theme?
The best way to attract prospects to your product is to set up product demos, and a WordPress sandbox can perfectly act as your product/site demo environment.
See Sandbox Examples or Product Demos Here.
Testing or Security Expert
Testing professionals and security researchers/analysts can create a staging site by replicating the live site in a sandbox. With it, they can explore all features, loopholes, and design elements of the site in question without messing with the live client/organization site.
Educator
If you are an educator making blogs or videos about how various things in WordPress work or how to do a particular thing in WordPress, you need a fresh WordPress setup every time. But how about NOT owning any costly resources like hosting, domain, SSL, etc., for this purpose?
Yes, you can use the InstaWP-enabled WordPress Sandbox environment to achieve this.
This tool will let you create a new WordPress site for every video/text tutorial you create, helping you prepare better content for your site/channel.
Educator using InstaWP can join InstaWP’s Educator Program to earn more.
Learner
Students or learners who are new to WordPress are bound to make mistakes (not saying that experts won’t mess up their WP sites) and will need multiple testing environments to try different ideas and experiment more. For them, there is nothing better than a WordPress sandbox to practice without worrying.
Why Do You Need a WordPress Sandbox?
There are several reasons why you would want to use a WordPress sandbox when developing your site:
Reduce Risk
First, it allows you to test code changes without affecting the live site. This is important because you want to make sure that your code changes are not going to break anything before making them live.
Experiment Without Worries
Second, it allows you to experiment with new features and plugins, so in case something goes wrong, you don’t have to worry about it breaking your site.
This is important, especially if a client asks you to add different functionality to the site. You’ll be tinkering with various plugins or custom styling options, so it’s important that you don’t end up breaking anything.
Flexibility
Finally, it allows you to work on multiple sites at the same time and show changes to the client before you actually take them live.
If you work as a freelancer or in an agency, using a WordPress sandbox makes things easier, as you can easily present the changes to your client and get their signoff before actually pushing things live.
A Cost-Efficient Option
One of the reasons why a staging environment is a good idea is because it helps companies save a significant amount of money. For instance, if you push changes live without testing them thoroughly, there’s a risk that the code might not perform the way you want it to.
In such instances, you’ll end up sinking more hours into fixing the issue, which will end up costing more. Instead, by testing the code in a staging environment, it becomes easier to prevent such hiccups.
Better Performance
Lastly, the biggest advantage of using a staging environment is that it improves performance overall. Issues can be identified in their early stages and fixed from the production build. You can thoroughly test the impact of any changes you make to your site, so you know how it’s going to perform once you push it live, compared to previous metrics.
This reduces downtime overall, makes workflows more streamlined, and reduces the chances of having to make extensive revisions later on.
Test a WordPress Theme from InstaWP’s database to understand the process better.
Testing Plugins & Themes With InstaWP
Have you ever come across a plugin and been tempted to install it but held yourself back because you’re just not sure if it’s going to be right for you? You don’t want to have to go through the process of installing it into your site and risking everything (even if it’s just a staging site). Sometimes all you want to do is have a quick tinker with a plugin before you decide to install it and integrate it with your existing WordPress site.
While using InstaWP, there are two ways to test your plugins and themes in your advanced sandbox. However, if you want to create a fresh testing site, you can directly do it from your InstaWP dashboard.
1. Launch a Staging using InstaWP’s Chrome Extension
The all-new InstaWP Launcher is your quickest way to get started with a WordPress testing environment.
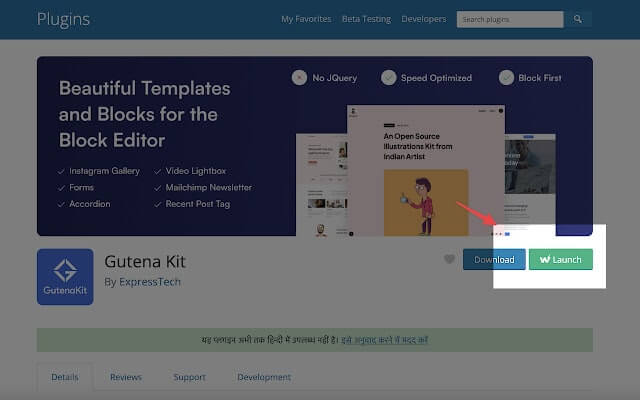
With InstaWP’s new Chrome™ plugin, you can instantly spin up a full WordPress testing site with the plugin already installed so that you can test it fully right away.

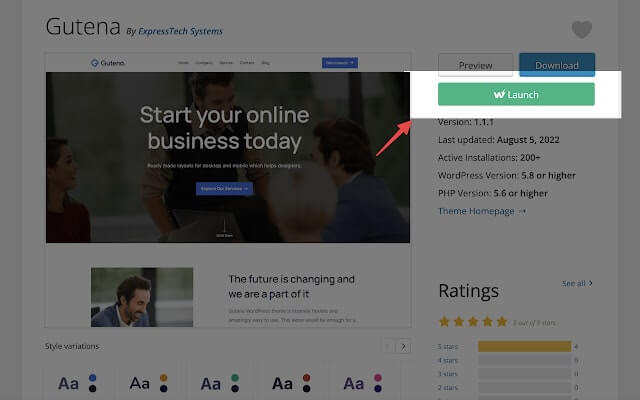
As well as being able to instantly test any WordPress plugin in its own testing environment in seconds, you can also test out WordPress themes with the WPLauncher.
We all know that the screenshots of a theme can be very far from what you actually see once you install that same theme and that a great many changes will be needed. But how many? How easy will these changes be to make? How much flexibility is available?
These aren’t questions you want to have to answer while messing around with your actual website. Instead, with the Chrome™ plugin, you can instantly generate a full WordPress environment with the theme already installed with just one click – direct from the theme page itself!

Visit the WPLauncher plugin page and save yourself hours of time, and many headaches, with just one click!
2. Use a WordPress Sandbox Plugin for Testing
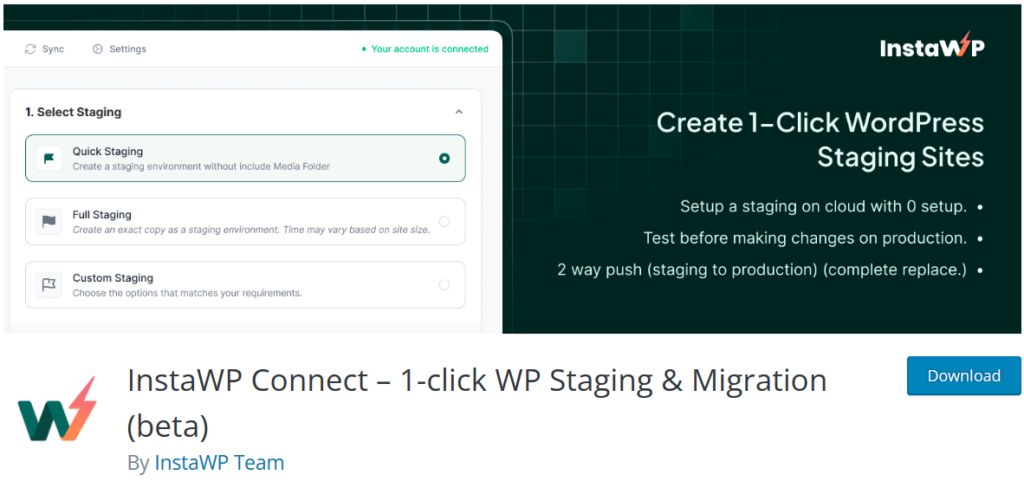
Use InstaWP Connect to spin a WordPress sandbox environment in seconds.
If you want to create a staging site for your live site in InstaWP, it’s a matter of a few clicks with InstaWP Connect.

Once you install this plugin on your website and go to the plugin dashboard, you will be able to select the staging type. Your options are:
- Quick Staging: It will create a quick WordPress Sandbox for you. This environment won’t include your site’s media folder.
- Full Staging: Your live WordPress website will be replicated fully when you choose this option.
- Custom Staging: You can select if you want to replicate active plugins only or active themes only, while creating the staging WP site. You can also choose to skip adding the media folder to the staging environment.

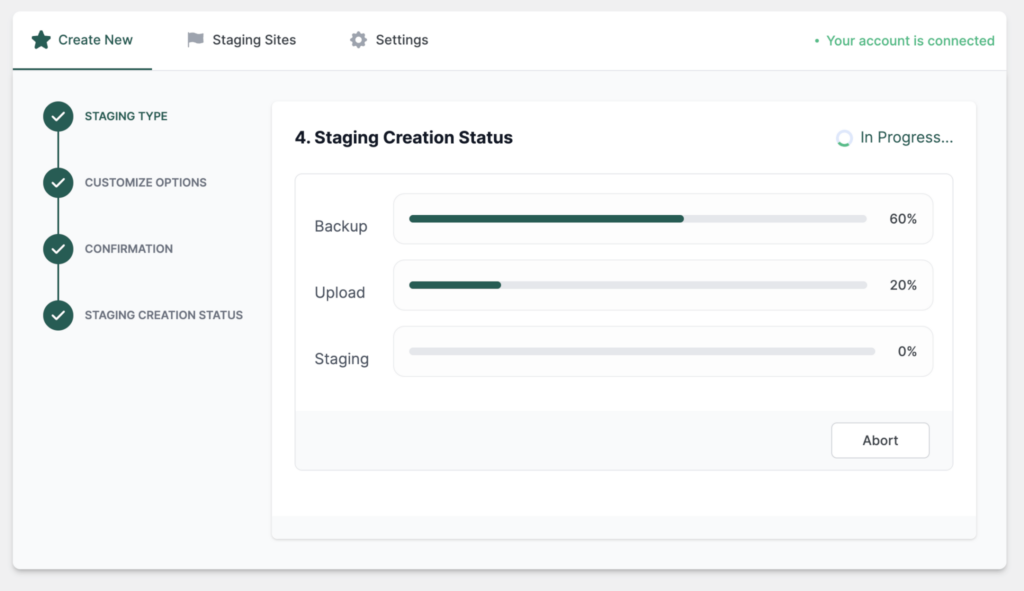
Once you’re done with selecting staging options, confirm the same by clicking Next Step. The plugin will automatically build a WordPress sandbox environment for you.

What Makes a WordPress Sandbox Essential for You?
There are several steps involved in creating or editing a website, ranging from writing the code to simply using a page builder like Elementor to make changes. However, when working on editing an existing site, it’s imperative that changes aren’t pushed live right off the bat. Doing so is often experimental in nature, and there’s a risk that the changes might be site-breaking.
If that happens, not only do you lose valuable traffic, but the entire team will have to scramble to fix the site suddenly.
Instead, once development is complete, the site can be tested in a sandbox environment or a staging environment, as it’s known. In a WordPress sandbox, developers can simulate various conditions to test the site and determine if it’s performing well or not.
Why InstaWP?
- Reduced Cost: You not only pay less for subscribing to an InstaWP (if compared with its alternatives) but save on hosting and domain too. You can keep multiple sites in the same sandbox conveniently.
- Great Speed: InstaWP uses WP Cloud and Page Speed Insights. So, the staging site’s performance will be of top-notch quality. It will help you present your product to clients and prospects better.
- User-friendly Operations: Using this WordPress sandboxing tool is very easy and is well-guided through its documentation.
- Time Saver: You can save a lot of time while spinning a testing environment every time.
- Extra Features: In-built Code Editor in InstaWP lets you Edit PHP, JS, HTML, and CSS files while facilities related to SFTP and SSL allow you to quickly secure your dev environment.
Best Practices for a WordPress Sandbox Environment
Though InstaWP has revolutionized how WordPress sandboxing is done, it is always suggested to follow testing best practices while you use sandboxes:
- Go Premium: If you are using your free InstaWP account for your sandbox, it is bound to expire after a certain time limit. So, if a particular sandbox is important to you, it’s always suggested to take InstaWP’s premium membership. It will allow you to save your staging sites and work hassle-freely. Alternatively, you can download your sandbox site early and keep your changes.
- Have a Plan: It is a great idea to strategize your development or design process before getting started with implementing changes. While InstaWP saves you a lot of work hours already, you can save further time by having a plan ready for execution.
- Document all Changes: If you don’t note down your modifications, it will become problematic as your product grows. So, always, always have your development process and updates documented.
- Follow the Standard Process: Editing the WordPress core files is not a good idea, even during testing. Make sure you take the standard process, especially when you wish to build a great product.
- Use a Testing Environment for Every Experiment or Major Release: It goes without saying. Doesn’t it?
WP Sandbox Environment Vs. Demo Site
A demo site is the version of your site/product that you showcase to your client/prospects. It’s something that is generally achieved after multiple iterations of editing and testing your WordPress code.
While you can modify your code incrementally in the live environment and show the final demo on the main domain, the best practice is to update your staging site continually, set up a demo site in the same environment, incorporate feedback in the staging version, and move the finalized version to the live URL/environment. So, the process of creating and presenting a demo site typically involves a WordPress Sandbox Environment. However, all sites in a Sandbox cannot be called demo sites.
Use a WordPress Sandbox to Save Time and Reduce Costs
Developers and agency owners prioritize staging before pushing changes live, as it helps them identify any major issues with the production build. It’s the last step before all of the changes go live, which underscores its importance.
With a tool like InstaWP, it’s much easier for developers to quickly launch a WordPress sandbox environment, which ultimately helps them save precious time during the development process and reduces costs.
Try InstaWP today and create a free WordPress sandbox.