Pushing changes from a staging environment to a live one is a crucial but often overlooked part of the WordPress development process.
When done correctly, it can save you hours (or even days) of development time. When done incorrectly, it can be a huge headache.
In this article, we are going to provide a comprehensive checklist for pushing staging to a WordPress live environment.
The Ultimate Checklist for Pushing WordPress Staging to Live
While you’re working on a WordPress site, it’s important to have a staging environment where you can test out changes before pushing them live. This ensures that your site stays up and running smoothly and that any new features or updates you’re adding don’t break anything.
Once you have made the changes you needed to implement (new content, updating the theme, changing CSS, adding, removing, or reconfiguring plugins), make sure to tick off each item from the checklist below before you push your site live:
Site’s Content
- Review all of the text to ensure it’s accurate and free from any grammatical and spelling errors. This includes the main text content, as well as all headings, titles, image captions, and alt text.
- Make sure all contact details are accurate across the site.
- Remove any lorem ipsum content from your site.
- Check for any broken links on your site. You can use a tool such as Screaming Frog to look for broken links.
- Make sure each page on the site follows a hierarchical structure, with headings and content properly divided, and using a consistent approach.
- Test any contact forms on the site to ensure they’re capturing data properly.
- If you have a search function on your site, make sure it works properly.
- Check for SMTP integration to ensure transactional emails go through.
- Remove any placeholder images on the site and replace them with the actual ones. Make sure that, where possible, these are formatted to the correct size to reduce any decrease in quality if enlarging images or using unnecessary bandwidth if large images are only being shown at a small scale.
- Ensure any styling preferences are followed.
- Add a favicon.
- Make sure that your HTML and CSS are validated and are rendering correctly. You can use the W3 validation service to help with this.
- Check if all feeds, including news, social media, and RSS, are working properly.
Site’s SEO
- Set up and integrate Google Analytics (GA4) and Google Search Console.
- Check your site on multiple devices and browsers for user experience (UX).
- Make sure that all social media icons on the site link to the appropriate accounts.
- Create a custom 404 page for your site.
- Check permalinks and optimize them according to your site’s link structure.
- Check your website’s loading speeds and TTFB (Time to First Byte). You can use free tools such as Speed Vitals to help with this.
- If you’re conducting a relaunch, make sure to set up 301 redirects.
- If you have conversion paths defined, make sure they actually work. Review CTAs and buttons and check if UTM links have been added.
- Check to ensure that all pages have unique meta descriptions and page titles (and that these are unique – avoid using duplication within any page title or description).
- Check technical SEO aspects: make sure each page can rank organically and is optimized around a single keyword.
- Check whether the company logo is linked to the homepage.
- Check canonical attributes for each external link (noreferrer, noopener, nofollow).
- Add a Terms & Conditions page, a Privacy Policy, and an About Us page.
- Check to ensure pages are set for indexing and are visible to search engines.
- Make sure all pages are mobile-friendly too.
- Optimize your robots.txt file.
- Crawl the site to identify any errors. Compare it with the previous crawl to weed out and correct any inconsistencies.
- Check that alt tags were added to each image on the site.
Site’s Security
- Check whether all plugins are updated.
- Check your WordPress security plugin (Sucuri, Wordfence), and make sure it’s configured properly.
- Get rid of any unused plugins.
- There’s a risk that different plugins might not play all that well with one another. You can test these using a plugin such as Better Plugin Compatibility Control.
- Make sure you set up regular backups for your site.
- Make sure all passwords are stored in a secure location, ideally using a password manager.
- Check to ensure user roles are properly defined. You can use a plugin such as Members.
- Install and activate an anti-spam solution such as Akismet.
- If you’ll collect data, you should make sure that your cookie consent notice is properly optimized.
- Make sure you comply with legal requirements for different jurisdictions, such as GDPR.
How to Push Your WordPress Staging to Live with InstaWP
One of the best ways to create a site in staging and test it out is through InstaWP.
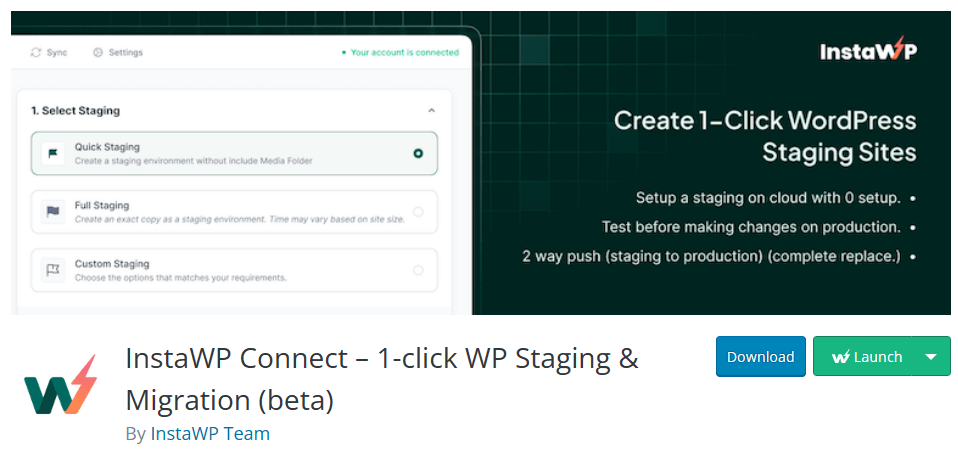
InstaWP is a WordPress developers’ tool that lets you build, stage, test, and launch sites really quickly. It has a plugin InstaWP Connect, used for creating staging sites in 1-click.

Install this WordPress staging plugin free on your live site, activate it, and create staging using it. The process it simple, and well-guided.

Once your a WordPress staging site is created, it will be available in the Sites page of your InstaWP dashboard.
Use the auto-login option for this WP staging site to go to its WordPress dashboard quickly.
Now, you can customize the staging of your live site as you see fit, especially if you’re creating it for a client.
The Advanced Code Editor, which is in-built in your InstaWP account, can be used to modify the code (HTML, CSS, PHP) of your site. Not just that, you can even add, rename, delete, and modify files according to your need.
Once you’re done with all the checks and your website is complete, you can easily push the WP staging site to live again.
Great, isn’t it?
With InstaWP’s free version, your site will remain online for two days.
If you get the paid version, you can keep it for as long as you want, obviously.
Ready to push changes from staging to production?
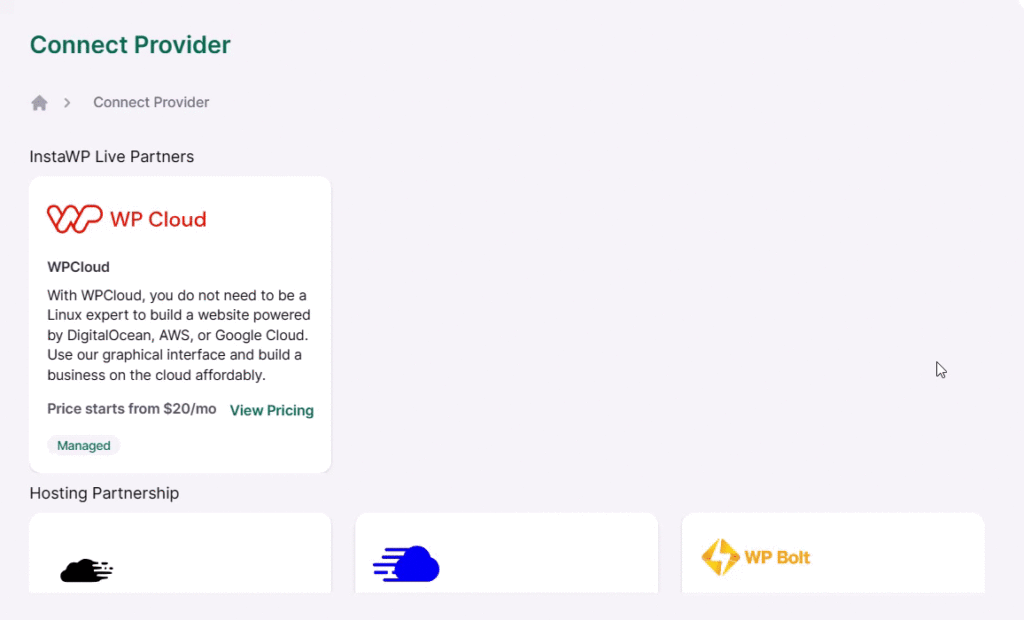
InstaWP offers built-in migration support for all popular hosting providers, as shown below:

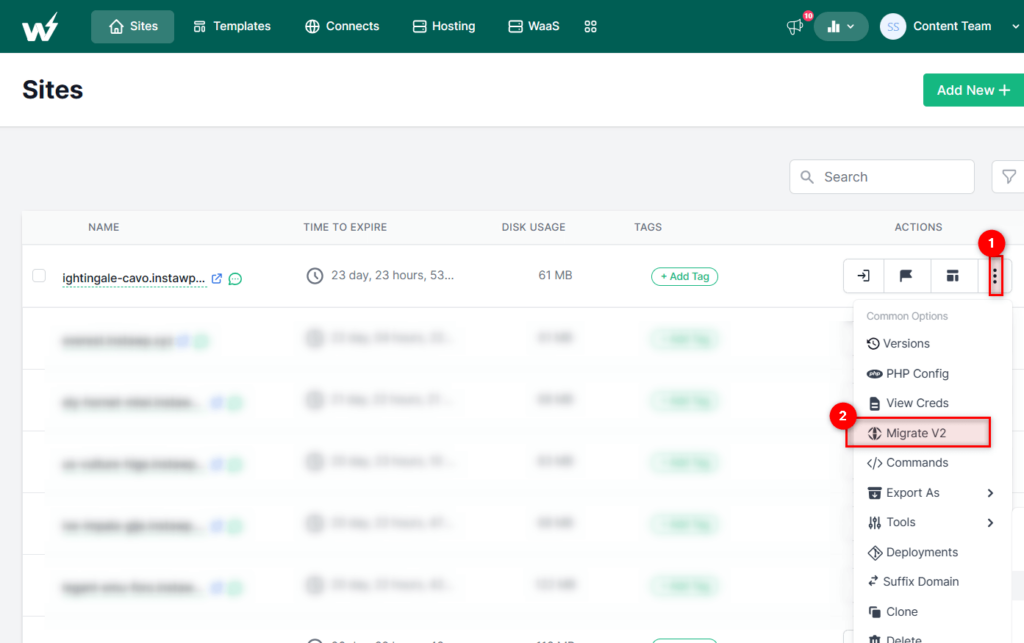
Or, if you’re moving to another host, you can either use the Migrate V2 option or click on LocalWP.

Just enter the details, and let InstaWP do the rest! It’s an ideal solution for agencies or freelancers that work with several clients.
Use InstaWP to Supercharge Your Staging Workflows
Staging is a critical part of the development process. Testing the site carefully is vital to ensure everything is working properly before you push it live. So, use a sandbox environment to build and test your sites. A WordPress staging plugin, in addition, can speed up your process.
InstaWP makes it easy for users to quickly optimize their site and test out new plugins or features before pushing them live. It’s much easier to use its WP Staging plugin to create WordPress staging. Always test and showcase your work to your client before you actually migrate it to a new host and take it live.